Windanzeige Icons automatisch generieren
Windanzeige Icons automatisch generieren zu können ist eine feine Sache. Zumal wenn man wie ich gerade daran arbeitet das Wetter-Plugin wp-forecast um eine Anzeige einer Windrose zu erweitern. Bei meiner Suche nach geeigneten Icons bin ich auf die Seite von Mike Challis gestoßen. Dort kann man unter Angabe zahlreicher Parameter Icons für die Windanzeige generieren lassen und bekommt sie sogar direkt als Download in einer zip-Datei bereit gestellt.
Für mein Iconset habe ich folgende Einstellungen gewählt:
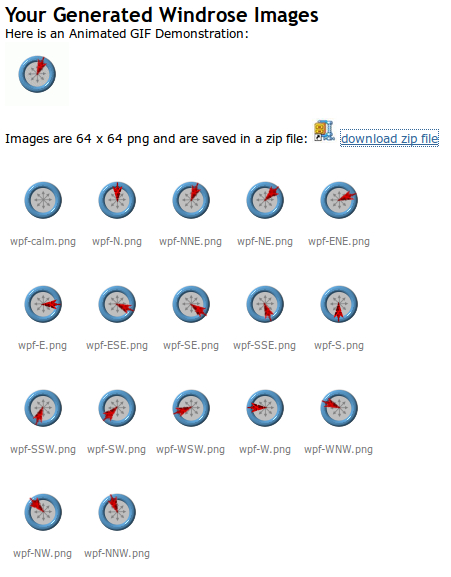
Settings that were used to create:
Face: face-style1
Ring: ring-3d-blue
Arrow: arrow-inward-red
Font Color: white
Font Size: 10
Image Type: png Image Size: 64×64 Image Prefix: wpf
Auf der Seite kann man solange ausprobieren bis man die gewünschten Icons erzeugt hat.
Meine sehen jetzt so aus:
Danke an Mike Challis für diesen tollen Generator.
Zur Verwendung in meinem WordPress Wetter-Plugin hat mir nur eine Kleinigkeit gefehlt. Ich wollte die Icons mit transparentem Hintergrund und ohne die Bezeichnungen für die Himmelsrichtung, da diese sich in bestimmten Sprachen unterscheiden und nicht generisch angezeigt werden können.
Um die Bezeichnungen für die Himmelsrichtungen quasi auszublenden, habe ich für den Hintergrund und für die Schriftfarbe #FFFFFF, also weiß ausgewählt. Weiße Schrift auf weißem Grund bleibt ja bekanntermaßen unsichtbar.
Dann habe ich noch die weiße Farbe durch Transparenz ersetzt. Um das nicht einzeln für jedes der 18 Bilder durchführen zu müssen habe ich mich des convert Tools aus dem ImageMagick Paket bedient.
for i in wpf-*.png; do convert $i -transparent "#FFFFFF" $i; done
Mit diesem Einzeiler wird bei allen Bildern die mit „wpf-“ beginnen und mit „.png“ enden die Farbe Weiß durch Transparenz ersetzt.
Mit diesem Generator kann sich jetzt jeder die passenden Windanzeige Icons automatisch generieren und diese zum Beispiel mit wp-forecast ab der Version 4.7. verwenden. Dazu muss als Prefix für die Dateinamen „wpf-“ eingegeben werden und die Icons müssen in das Verzeichnis wp-forecast/icons kopiert werden.