Dieser Artikel „Einbau der Teile in den IKEA-Rahmen“ beschreibt wie ich das Display, den Schalter und den Raspberry Pi in den Bilderrahmen eingebaut habe.
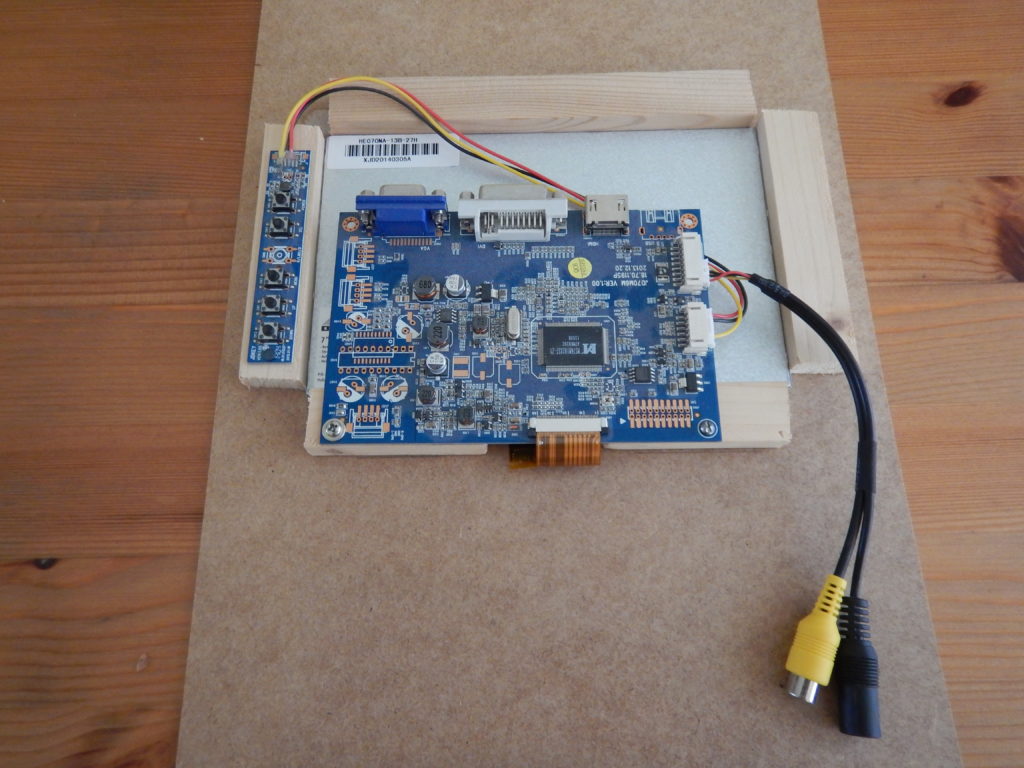
Zuerst habe ich das LCD-Display eingebaut. Dazu habe ich einen Pappdeckel in genau gleicher Größe ausgeschnitten und aus der Rückwand des RIBBA-Bilderrahmens mittig ausgeschnitten.

Das Display habe ich mit Holzleisten befestigt, die ich mit einem Tacker befestigt habe. Mit einem Montage-Kit für das LCD-Display geht das sicherlich viel eleganter.

Die Leisten habe ich so positioniert, dass sie sehr straff um das Display liegen, so dass es nicht herausfällt und nur mit stärkerem Druck wieder heraus gelöst werden kann.

Die Platinen befestigt man mit kleinen Holzschrauben an den Holzleisten.
Kleinere Ungenauigkeiten beim Ausschneiden verdeckt man am Einfachsten durch den Passepartout, der dann darüber liegt.

Als Hintergrund habe ich ein DIN A4 Foto aus einem unserer Nordsee-Urlaube verwendet und den Teil, der im mittleren Ausschnitt des Passepartouts liegt mit einem Cutter heraus geschnitten.

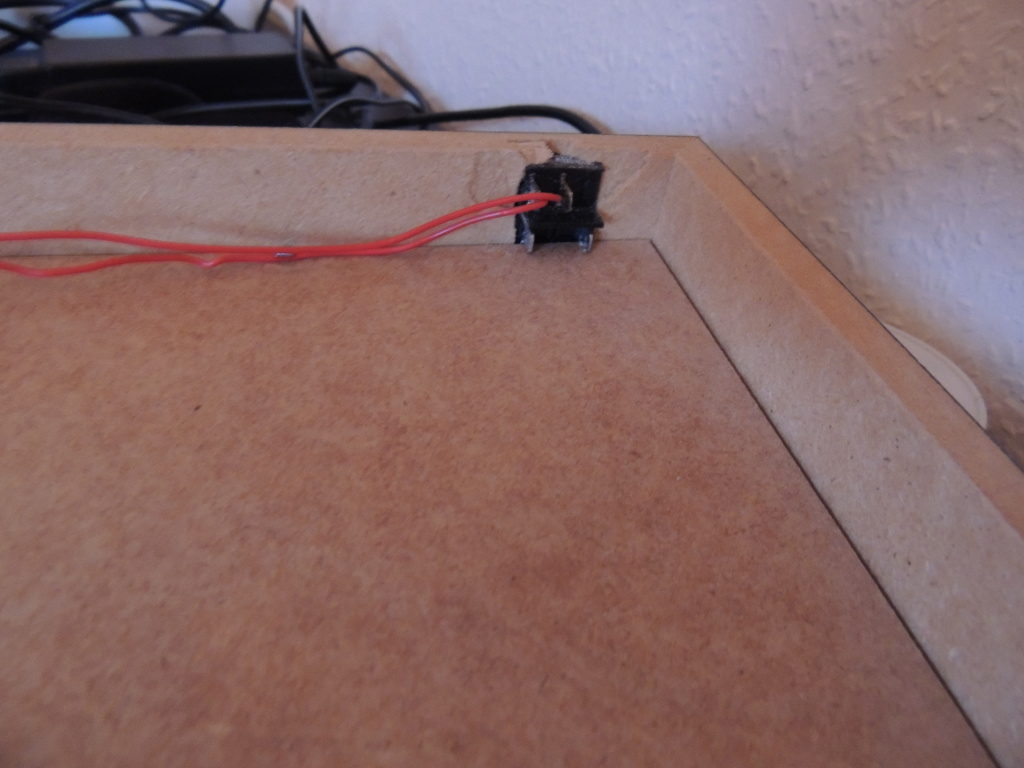
Der Taster wird seitlich in den Rahmen eingesetzt. Dazu habe ich einfach einige Löcher in den Press-Holz-Rahmen gebohrt und die Öffnung mit dem Dremel solange nach bearbeitet, bis der Taster genau rein passte. Zum Schluss habe ich dann die Leitungen für den Taster dran gelötet.


Den Raspberry Pi habe ich schräg befestigt, damit man noch an die Speicherkarte kommt. Die kleine Platine bedient die beiden Taster zum Umschalten zwischen den Anzeigen und zum Neustart des Raspberry Pi.

Oben sieht man den fertigen Aufbau von hinten. Leider hatte ich kein kürzeres HDMI Kabel. Daher wirkt das Kabel eventuell etwas wuchtig. ![]()

Mit ein bisschen handwerklichem Geschick ist der Einbau der Teile in den IKEA-Rahmen an einem Samstagnachmittag erledigt.
Wenn ihr Fragen habt hinterlasst mir gerne einen Kommentar.
Die Artikelserie besteht aus acht Teilen. Dem Überblick „Digitaler IKEA-Bilderrahmen mit dem Raspberry Pi“ und den sieben Artikeln zum Bau des digitalen Bilderrahmens mit dem Raspberry Pi.
- Einbau der Teile in den IKEA-Rahmen
- Grundlegende Einstellungen für den Raspberry Pi
- Steuerung der Anzeige
- Automatische Dia-Show
- Erstellen der Kalenderanzeige
- Generieren der Wetteranzeige
- Ermitteln und Anzeigen des Server-Status


Pingback: Digitaler IKEA-Bilderrahmen mit dem Raspberry Pi - Erstellen der Kalenderanzeige
Pingback: Digitaler IKEA-Bilderrahmen mit dem Raspberry Pi - Automatische Dia-Show
Pingback: Digitaler IKEA-Bilderrahmen mit dem Raspberry Pi - Steuerung der Anzeige
Pingback: Digitaler IKEA-Bilderrahmen mit dem Raspberry Pi und LS-7 Display