- Einleitung
- Download
- Installation
- Konfiguration
- Anzeige der Wettervorhersage
- Multiusermodus
- Versionshistorie
wp-forecast Referenz
wp-forecast ist ein Plugin für das beliebte Blog-System WordPress. Das Plugin ermöglicht es für bis zu zwanzig Orte sowohl das aktuelle Wetter, als auch die Wettervorhersage für bis zu neun Tage anzuzeigen. Im Hintergrund greift das Plugin auf die Wetterdaten von accuweather.com zu. Damit besteht die Möglichkeit für fast alle Lokationen auf dieser Welt Wetterinformationen im eigenen WordPress BLOG-System anzuzeigen. Neben der Funktionalität Orte auszusuchen, sowie einige generelle Einstellungen vorzunehmen (bspw. das Intervall für die Aktualisierung der Wetterdaten) bietet wp-forecast für jede einzelne Wetterinformation die Möglichkeit diese ein- oder auszublenden. Eine einfache Wetteranzeige könnte beispielsweise folgendermaßen aussehen.
wp-forecast wird unter der GPL veröffentlicht. Ergänzend sind die Lizenzbedingungen von accuweather.com bzw. WeatherBug.com zu beachten.
Auch wenn ich mir viel Mühe gebe die von mir entwickelte Software zu testen und keinerlei Fehler zu produzieren, so kann ich es nicht ausschließen, dass doch einmal ein schwerer Fehler auftritt. Daher übernehme ich keinerlei Gewährleistung oder Garantie für die zur Verfügung gestellte Software. Die Verwendung erfolgt auf eigen Gefahr und ich kann nicht verantwortlich gemacht werden für jedwede Schäden (z.B. Datenverlust), die durch den Einsatz meiner Software entstehen.
 For more english informations about wp-forecast , the feature rich wordpress plugin which shows weather data from accuweather, visit the english readme.
For more english informations about wp-forecast , the feature rich wordpress plugin which shows weather data from accuweather, visit the english readme.
2. Download
In diesem Abschnitt steht immer der Verweis auf die aktuelle wp-forecast Version zum Download. Ältere Versionen stehen im Abschnitt „Versionshistorie“.
Für wp-forecast wird PHP ab der Version 4.3 und WordPress ab der Version 2.2.x benötigt. Normalerweise sind keine weiteren Besonderheiten zu beachten. Bestimmte Provider blockieren die PHP-Funktion fsockopen. Dadurch kann wp-forecast keine Wetterdaten abholen. In diesem Fall sollte man die Funktion fsockopen durch den Provider freischalten lassen (falls der mitspielt).
Die Installation von wp-forecast folgt dem Standardvorgehen bei der Installation von WordPress-Plugins. Zunächst entpackt man das Archiv in ein lokales Verzeichnis (z.B. mittels winzip, unzip oder tar). Anschließend lädt man das Verzeichnis wp-forecast auf den WordPress-Server in das Verzeichnis wp-content/plugins.
Jetzt meldet man sich als Administrator an WordPress an. Unter Plugins wird das Plugin abschließend durch Klick auf aktivieren (activate) aktiviert.
Möchte man eine neuere Version des Plugins einsetzen, so ist es nicht notwendig das Plugin zu deaktivieren. Es ist ausreichend die neuen Dateien in das wp-forecast Verzeichnis zu kopieren. Ob beim Deaktivieren alle gespeicherten Einstellungen gelöscht werden oder nicht, kann über die Option „Lösche Einstellungen bei Plugin-Deaktivierung?“ gesteuert werden. Bei Verwendung einer eigenen wp-forecast.css (wird beim Update nicht überschrieben), empfiehlt es sich zu prüfen, ob diese angepasst werden sollte. Dazu ist ein Blick in die wp-forecast-default.css hilfreich.
3.4 Anpassen der wp-forecast.css
Um das Erscheinungsbild der wp-forecast Widgets an die eigenen Wünsche anzupassen besteht die Möglichkeit, die Datei wp-forecast.css zu editieren. Es handelt sich dabei um eine Cascading-Style-Sheet-Datei. Eine sehr gute Referenz zu CSS gibt es unter http://de.selfhtml.org/.
Ab der Version 2.4 werden nur noch div Container verwendet und das Layout sieht folgendermaßen aus:
<div class="wp-forecast">
<div class="wp-forecast-curr">
<div class="wp-forecast-curr-head">
</div>
<div class="wp-forecast-curr-block">
<div class='wp-forecast-curr-left'>
</div>
<div class='wp-forecast-curr-right'>
</div>
</div>
< class="wp-forecast-curr-details">
<div class="wp-forecast-copyright">
</div>
</div>
</div>
< class="wp-forecast-fc">
<div class="wp-forecast-fc-oneday">
<div class="wp-forecast-fc-head">
</div>
<div class="wp-forecast-fc-block">
<div class="wp-forecast-fc-left">
</div>
<div class='wp-forecast-fc-right'>
</div>
</div>
<div class="wp-forecast-fc-block">
<div class="wp-forecast-fc-left">
</div>
<div class='wp-forecast-fc-right'>
</div>
</div>
</div>
... wiederholt sich für jeden Vorhersagetag ...
</div>
</div>4. Konfiguration
Die Einstellungen des Plugins können mit Ausnahme der Widgetoptionen (s. 5.1) unter Einstellungen – wp-forecast vorgenommen werden.
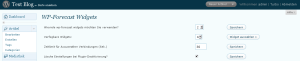
4.1 Anzahl der gewünschten Orte und Widgets, Systemparameter
Im oberen Teil des Einstellungsdialoges wird die Anzahl der zu verwendenden Widgets festgelegt und es besteht die Möglichkeit die Einstellungen zum jeweiligen Widget auszuwählen.
wp-forecast unterstützt bis zu zwanzig Widgets. Damit ist es möglich das Wetter von bis zu zwanzig verschiedenen Orten im heimischen Blog anzuzeigen. die gewünschte Anzahl wählt man aus der Auswahlliste aus und bestätigt mit einem Klick auf „speichern“.
Jedem Widget wird eine Widget-Id zugeordnet. Die Widget-Id ist ein Buchstabe zwischen A und T. Dieser Buchstabe identifiziert jedes Widget eindeutig.
Um jedes einzelne Widget zu konfigurieren kann das gewünschte Widget anhand seiner Widget-Id aus der zweiten Auswahlliste ausgewählt werden. Mit einem Klick auf „Widget auswählen“ werden die zugehörigen Einstellungen direkt unten drunter angezeigt.
Ab der Version 1.6 bietet wp-forecast die Möglichkeit ein Zeitlimit für den Verbindungsaufbau und die Datenübertragung von accuweather einzustellen. Dieser Parameter ist nützlich, hat man beispielsweise eine langsame Verbindung vom eigenen Server zum accuweather Server und möchte lange Wartezeiten beim Seitenaufbau verhindern. Die Einstellung erfolgt in Sekunden und gilt für alle Widgets.
Mit der Version 2.4 wurde die Möglichkeit die Übertragungsmethode für die Wetterdaten anzugeben eingeführt. Diese Einstellung sollte nur dann verändert werden, wenn es zu langen Antwortzeiten oder Datenübertragungsfehlern beim Abholen der Wetterdaten kommt. Die Einstellung greift nur für wp-forecast, alle anderen Plugins oder WordPresscore-Routinen werden nicht beeinflusst.
Angezeigt werden nur die Methoden, die WordPress als zulässig für die jeweilige Installation erkennt. Die Methode fopen kann keine HTTP-Header senden und ist daher generell für wp-forecast deaktiviert (außer wenn es der default ist und keine andere Methode zur Verfügung steht)
In der Auswahlbox kann man daher maximal wählen zwischen:
- default, die Methode die WordPress automatisch ermittelt
- fsockopen, benutzt fsockopen und führt dann doch immer mal wieder bei einigen Installationen zu Problemen
- streams, nutzt fopen und die php 5 Stream-Erweiterung
- exthttp, verwendet die PECL-HTTP-Erweiterung
- curl, verwendet die libcurl, diese Methode hat in der Vergangenheit häufig zum Erfolg geführt
Um Antwortzeiten zu grob zu messen, setzt man den Parameter $wpf_debug in der Datei wp-forecast.php auf 1. Dann wird neben den üblichen Statusmeldungen auch die Dauer für das Holen der Wetterdaten ausgegeben.
Ebenfalls in der Datei wp-forecast.php kann man den Parameter $wp_forecast_pre_transport auf eine der Transportmethoden setzen. Der Parameter dient für die Fälle, in denen der Zugang zum Admindialog gestört war.
Seit der Version 2.2 kann über die Option „Lösche Einstellungen bei Plugin-Deaktivierung?“ gesteuert werden, ob bei der Deaktivierung des Plugins alle Optionen aus der WordPress-Datenbank entfernt werden oder ob diese bestehen bleiben.
Ab der Version 2.5 gibt es einen Link „Verbindungstest zum Wetterdienst“. Ruft man diesen auf, so kann die Verbindung zum dann auszuwählenden Wetterdienst in einer Thickbox getestet werden. Die Ergebnisse werden direkt angezeigt und helfen (hoffentlich) die richtigen Verbindungseinstellungen heraus zu finden.
4.2 Allgemeine Optionen (einstellbar je Ort/Widget)
Auf der linken Seite des Einstellungsdialogs findet man die allgemeinen Optionen eines jeden Widgets. D.h. die Optionen werden zum jeweils selektierten Widget angezeigt und gespeichert.
Wetterdienst: Ab der Version 2.4 unterstützt wp-forecast neben dem Wetterdienst accuweather auch den Wetterdienst WeatherBug. Der Wetterdienst kann pro Widget eingestellt werden und über diese Auswahlbox selektiert werden. Da WeatherBug etwas weniger Daten bereitstellt, werden einige Optionen automatisch bei Auswahl dieses Wetterdienstes deaktiviert (nur 6 Tage Vorhersage und nicht separat für tagsüber und nachts). Ab der Version 3.1 bietet wp-forecast auch eine (einfache) Unterstützung für die Google Wetter API.
Partner-ID: Das Feld Partner-Id ist nur aktiv, wenn der Wetterdienst WeatherBug ausgewählt wurde. Um Daten bei WeatherBug zu erhalten, muss man sich unter http://weather.weatherbug.com/desktop-weather/api-eula.html kostenlos registrieren und die dann erhaltene Partner-Id in dieses Feld eingeben. Zu beachten ist, dass die Ortssuche bei WeatherBug erst funktioniert, wenn man die Partner-ID eingegeben und gespeichert hat.
Ort: In diesem Feld wird die accuweather Bezeichnung für den Ort erwartet, für den die Wetterdaten angezeigt werden sollen. Da die Abkürzungen und leicht kryptischen Namen für Orte umständlich zu handhaben sind, besteht die Möglichkeit über das Feld Suchbegriff (unten im Dialog) Orte direkt bei accuweather zu suchen. Zunächst gibt man einen Suchbegriff ein (z.B. London), dann klickt man auf „Ort suchen“. Die Suchergebnisse werden dann in einer Auswahlliste (Suchergebnis) zur Auswahl angezeigt. Jetzt wählt an den gewünschten Ort aus und klickt auf „Ort übernehmen“. Daraufhin wird der ausgewählte mit seiner accuweather Bezeichnung im Feld Ort eingetragen. Abschließend wird die Einstellung mit „Einstellungen speichern“ gesichert. Es ist zu beachten, dass accuweather keine Umlaute unterstützt. Umlaute müssen daher durch den entsprechenden Vokal (z.B. ü durch u) im Suchbegriff ersetzt werden. Bei Verwendung der Google Wetter API kann der Ort nicht gesucht werden, sondern muss aus der URL des Google Wetter Widgets manuell übernommen werden.
Ortsname: In diesem Feld kann man eine alternative Ortsbezeichnung eingeben. Die von accuweather gelieferten Ortsnamen sind meist in Englisch und werden durch die angegebene Bezeichnung ersetzt. Gibt man in diesem Feld ein, so wird keine Ortsbezeichnung ausgegeben.
Cache erneuern nach … Sekunden: In diesem Feld wird gibt man das Zeitintervall (in Sekunden) für die Aktualisierung der Wetterdaten an. Sind beim Aufruf einer Seite, die ein wp-forecast Widget enthält die Wetterdaten älter als diese Dauer, dann werden die Daten bei accuweather erneut abgeholt und aktualisiert.
metrische Einheiten verwenden: Ist diese Option aktiviert, dann werden anstatt der englischen Einheiten für Temperatur (Fahrenheit) und Windgeschwindigkeit (mph), die metrischen Einheiten Grad Celsius (C) und Meter pro Sekunde verwendet.
Verwende aktuelle Zeit: Ist dies Option aktiviert, dann wird anstelle der der Zeit der letzten Wetterdatenaktualisierung bei accuweather, die aktuelle Uhrzeit angezeigt
Zeitkorrektur: Diese Option kann verwendet werden, um eine eventuelle falsch durch den Wetterprovider gelieferte Uhrzeit zu korrigieren. Die Korrektur ist in Minuten anzugeben. Es sind auch negative Werte zulässig. Benötigt wird dieses Feature in der Regel bei Ländern mit mehreren Zeitzonen (z.B. Neuseeland), wo der Wetterprovider evtl. nicht alle Zeitzonen korrekt ermittelt.
Einheit der Windgeschwindigkeit: Diese Option wählt die Einheit für die Windgeschwindigkeit. Mögliche Einheiten sind Meter pro Sekunde (m/s), Kilometer pro Stunde (km/h), Meilen pro Stunde (mph) und Knoten (kts)
Sprache: Diese Option wählt die Anzeigesprache für das ausgewählte Widget. Aktuell werden die Sprachen englisch, deutsch, französisch, niederländisch, portugiesisch, italienisch und schwedisch unterstützt.
Aufklappbare Vorhersageanzeige:Wenn diese Option aktiviert ist werden die Vorhersagedaten nicht direkt angezeigt, sondern können über einen Link „Mehr…“ bzw. „Weniger…“ ein- und ausgeklappt werden.
Erster Tag zum Aufklappen:Diese Einstellung gibt an ab welchem Vorhersagetag auf- und zugeklappt werden kann. Die Einstellung ist nur aktiv, wenn „Aufklappbare Vorhersageanzeige“ aktiviert ist.
Vorhersage: In dieser Optionsmatrix kann angegeben werden welche Vorhersagedaten neben den aktuellen Wetterdaten angezeigt werden sollen. Dabei ist eine Vorhersage für bis zu 9 Tagen möglich, jeweils getrennt für den Tag (tagsüber) und die Nacht (nachts). Über die Checkbox „Alle“ können jeweils alle Tage aktiviert oder deaktiviert werden.
Die Einstellungen werden mit Klick auf „Einstellungen speichern“ gesichert.
4.3 Anzeigeoptionen (einstellbar je Ort/Widget)
Auf der rechten Seite des Konfigurationsdialoges findet man die Anzeige-Einstellungen zu den einzelnen Wetterdaten bzw. Basisdaten. Ist ein Häkchen gesetzt so wird diese Information angezeigt. Ist das Häkchen nicht gesetzt so wird die Information nicht angezeigt. Die Bezeichnung „n/a“ bedeutet“not available“, also nicht verfügbar. Die Einstellung kann separat für die aktuellen Wetterdaten, die Tages- und die Nachtvorhersage getroffen werden Auch diese Optionen werden durch einen Klick auf „Einstellungen speichern“ gesichert“.
4.4 Optionen bei der Verwendung als Widget
Iim unteren Bereich des WordPress-Widgetdialoges kann die Anzahl der verwendeten WP-Forecast-Widgets eingestellt werden. Diese Einstellungsmöglichkeit vereinfacht die Konfiguration dahingehend, dass nicht mehrfach zwischen den verschiedenen Admin-Dialogen hin und her gesprungen werden muss.

5. Anzeige der Wettervorhersage
Dieser Abschnitt beschreibt die verschiedenen Wege, um die Wetterdaten anzuzeigen. Dabei werden vier Wege unterschieden. Die Anzeige über ein WordPress-Widget, die Anzeige über Pflege der Datei sidebar.php, die Anzeige per Direktaufruf und die Verwendung der Datenschnittstelle von WP-Forecast. Der letztgenannte Weg bietet die höchste Flexibilität, verlangt aber auch die meisten Kenntnisse in PHP.
5.1 Anzeige als Widget
Bei der Verwendung über den Standard-Widgetdialog von WordPress kann, wie für alle WordPress-Widgets ein Titel eingegeben werden. Näheres zur Verwendung von Widgets findet man in der WordPress-Hilfe. Im Widget-Dialog kann man die ID des gewünschten Widgets einstellen (A, B, C, etc.), wählt man das Fragezeichen (‚?‘) aus, so wird ein Selektionswidget angezeigt, dass die Layouteinstellungen des Widgets mit der ID ‚A‘ verwendet. Dort kann man unter allen für WP-Forecast administrierten Orten auswählen. Die Wetterdaten werden jeweils direkt und ohne neues Laden, ajax-like angezeigt.
5.2 Anzeige über die sidebar.php
Zur Anzeige über die sidebar.php bzw. direkt aus PHP-Code heraus stellt wp-forecast mehrere Funktionen zur Verfügung.
function wp_forecast($wpfcid="A", $language_override=null)
function wp_forecast_range($from=0, $to=0, $numpercol=1, $language_override=null)
function wp_forecast_set($wset, $numpercol=1, $language_override=null)
Die Funktion wp_forecast erwartet als Parameter die ID des anzuzeigenden Widgets, optional kann der iso Sprachcode der gewünschten Ausgabesprache angegeben werden.
Beispiele:
wp_forecast ( "A" ); // zeigt das widget A in der voreingestellten Sprache an
wp_forecast( "C", "de_DE" ); // zeigt das Widget C in deutsch an
Da wp-forecast bis zu 20 Widgets unterstützt, muss man beim manuellen Einbinden in die Sidebar irgendwie mitteilen welches Widget man gerne sehen möchte. Die Kennungen sind sind einfache Buchstaben in alphabetischer Reihenfolge.
Für das erste Widget verwendet man wp_forecast(”A”), für das zweite wp_forecast(”B”) und so weiter.
Für die Abwärtskompatibilität wird bei einem Aufruf ohne Kennung (wp_forecast()), automatisch das erste Widget („A“) ausgewählt. Wählt man „?“, so wird ein Selektionswidget angezeigt (s. auch den vorigen Abschnitt)
Generell empfiehlt es sich die Existenz der aufzurufenden Funktion in der sidebar.php sicherzustellen. Dies geschieht durch eine einfache if-Abfrage und kann analog auch bei den anderen Funktionen eingesetzt werden:
if ( function_exists(wp_forecast) ) {
wp_forecast( "widget_id" );
}
Die Funktion wp_forecast_range zeigt eine Reihe von Widgets in Tabellenform an. Als Parameter erwartet sie einen von- und einen bis-Wert, beide ganzzahlig, die Anzahl der Widgets pro Tabellenzeile und den iso Sprachcode. Alle Parameter sind optional.
Ohne Parameter wird das erste Widget in der Standardsprache angezeigt.
Beispiele:
wp_forecast_range(0,6,2); // zeigt die ersten sechs Widgets in einer 3x2 Tabelle an
wp_forecast_range(10,20,5) // zeigt die Widgets 10 bis 20 in einer 5x2 Tabelle an
Die Funktion wp_forecast_set zeigt eine beliebige Menge von Widgets an. Als Parameter erwartet die Funktion ein array mit den gewünschten Widgets, die Anzahl der Widgets pro Tabellenzeile und den iso Sprachcode. Dabei muss die Menge der Widgets übergeben werden, die beiden anderen Parameter sind optional.
Beispiele:
wp_forecast_set( array("C","D","H","A"), 2 ); // zeigt die Widgets C, D, H, A in einer 2x2 Tabelle an
wp_forecast_set( array("A","B","C","K","L","M"), 3, "fr_FR"); // zeigt die Widgets A, B, C, K, L, M in einer 3x2 Tabelle an
5.3 Direktaufruf über eine URL
Es besteht die Möglichkeit das Widget direkt über eine URL aufzurufen. Der Aufruf erfolgt über eine URL wie http://meine.wordpress.domain/wp-content/plugins/wp-forecast/wp-forecast-show.php?wpfcid=A.
Wobei A die Kennung des wp-forecast Widgets ist. Als zweiten Parameter kann language_override mitgegeben werden, um die Sprache des Widgets für die Ausgabe anzupassen. Ab der Version 2.2 existiert ein dritter Parameter header, der die Werte 0 (Nein) oder 1 (Ja) annehmen kann. Wird dieser Parameter mit 1 übergeben, so wird ein XHTML konformer HTML-Header und -Footer mit ausgegeben. Diese Funktion kann auch dazu verwendet werden, das Wetter innerhalb einer Seite oder eines Artikels anzuzeigen. Dazu bettet man den URL Aufruf in ein iframe-Tag ein.
Beispiel:
5.4 Verwendung der WP-Forecast Datenschnittstelle
Ab der Version 2.2 bietet Wp-Forecast wie Möglichkeit die Wetterdaten ohne HTML mittels PHP Auruf zu ermitteln. Die Verwendung ist selbst für den PHP Anfänger zu bewältigen.
Der Aufruf kann beispielsweise in einer der PHP Dateien des verwendeten Themes geschehen.
Die Definition der Funktion lautet:
function wp_forecast_data($wpfcid="A", $language_override=null)
Der Aufruf gibt ein Array aller verfügbaren Wetterdaten zurück.
$erg=wp_forecast_data("A","de_DE"); // liefert die Daten des Widgets A in deutsch zurück
print_r($erg); // listet alle vorhandenen Werte auf
Um gezielt Werte auslesen zu können folgen jetzt die Schlüssel des Ergebnis-Arrays.
Die Angabe <TagNr> ist ein Platzhalter für den Tag für den die Vorhersage abgerufen werden soll. Der Wert von <TagNr> kann zwischen Eins und Neun liegen.
| Wert | Schlüssel | accuweather | weatherbug |
|---|---|---|---|
| URL zur Wettervorhersage des Wetterdienstes | servicelink | x | x |
| URL zur Wettervorhersage bei Accuweather | acculink | x | |
| Accuweather Ortsangabe | location | x | x |
| Name des Ortes | locname | x | x |
| Blog-Datum | blogdate | x | x |
| Blog-Zeit | blogtime | x | x |
| Accuweather-Datum | accudate | x | |
| Accuweather-Zeit | accutime | x | |
| WeatherBug-Datum | bugdate | x | |
| WeatherBug-Zeit | bugtime | x | |
| Pfad/URL des Icons | icon | x | x |
| Nummer des Icons | iconcode | x | |
| Kurztext | shorttext | x | x |
| aktuelle Temepratur | temperature | x | x |
| aktuelle gefühlte Temperatur | realfeel | x | x |
| aktueller Luftdruck | pressure | x | x |
| aktuelle Luftfeuchtigkeit | humidity | x | x |
| aktuelle Windgeschwindigkeit | windspeed | x | x |
| aktuelle Windrichtung | winddir | x | x |
| aktuelle Böen | windgusts | x | x |
| Sonnenaufgang heute | sunrise | x | x |
| Sonnenuntergang heute | sunset | x | x |
| Copyright Vermerk | copyright | x | x |
| Vorhersage Tags: Datum | fc_obsdate_<tagnr> | x | x |
| Vorhersage Tags: Icon-Pfad/URL | fc_dt_icon_<tagnr> | x | x |
| Vorhersage Tags: Nummer des Icons | fc_dt_iconcode_<tagnr> | x | |
| Vorhersage Tags: Kurzbeschreibung | fc_dt_desc_<tagnr> | x | x |
| Vorhersage Tags: Temperatur max. | fc_dt_htemp_<tagnr> | x | x |
| Vorhersage Tags: Temperatur min. | fc_dt_ltemp_<tagnr> | x | |
| Vorhersage Tags: Windgeschwindigkeit | fc_dt_windspeed_<tagnr> | x | |
| Vorhersage Tags: Windrichtung | fc_dt_winddir_<tagnr> | x | |
| Vorhersage Tags: Böen | fc_dt_wgusts_<tagnr> | x | |
| Vorhersage Nachts: Icon-Pfad | fc_nt_icon_<tagnr> | x | |
| Vorhersage Nachts: Kurzbeschreibung | fc_nt_desc_<tagnr> | x | |
| Vorhersage Nachts: Temperatur | fc_nt_ltemp_<tagnr> | x | |
| Vorhersage Nachts: Windgeschwindigkeit | fc_nt_windspeed_<tagnr> | x | |
| Vorhersage Nachts: Windrichtung | fc_nt_winddir_<tagnr> | x | |
| Vorhersage Nachts: Böen | fc_nt_wgusts_<tagnr> | x | |
| Längengrad des Ortes | lon | x | x |
| Breitengrad des Ortes | lat | x | x |
| Fehlermeldung (leer bei keinem Fehler) | lon | x | x |
5.5 Anzeige in Postings und Seiten per Shortcode
Ab der Version 2.4 bringt wp-forecast einen eigenen Shortcode mit. Dies ermöglich das einfache Anzeigen der Wetterinformationen in Postings und Seiten. Zum Einfügen eines Wetterwidgets ergänzt man an der gewünschten Stelle
Der Shortcode wpforecast erwartet als Parameter die ID des anzuzeigenden Widgets, optional kann der iso Sprachcode der gewünschten Ausgabesprache angegeben werden. Lässt man die ID ebenfalls weg, dann wird automatisch das Widget mit der ID „A“ ausgewählt. Mit der Version 2.5 wurden die Parameter für den Shortcode ergänzt. Um die Höhe und Breite des iframes anzugeben können jetzt width und height ebenfalls übergeben werden.
Bsp.:
.
6. Multiusermodus
Seit WordPress 3 ist es möglich ein Multiuser-Blog mit WordPress einzurichten (früher geschah dies mit WordPress MU). wp-forecast unterstützt seit der Version 3.0 auch den Multiusermodus von WordPress.
Im einem Multiuser-Blog ist das Plugin entweder für alle oder nur für das Basisblog (BLOG mit der ID=1) aktiviert. Falls es für alle Blogs aktiviert ist, ist der Plugin-Admin-Dialog (Sonnen-Icon) für alle User freigegeben.
Im Folgenden wird der Admin-Dialog im Menü Blog-Netzwerk als Superadmin-Dialog bezeichnet. Der User-Admin-Dialog (Sonnen-Icon) als Admin-Dialog
wp-forecast funktioniert für das Basisblog immer wie im Singlesite-Modus. Dabe ist es egal ob Superadmin-Optionen eingestellt worden sind oder nicht. Der Administrator möchte sicherlich weiterhin alle Freiheiten haben und nur die anderen Anwender kontrollieren. ![]()
Wenn der Admin keine Superadmin-Optionen eingestellt hat oder diese gelöscht wurden (geht im Superadmin-Dialog, vorher Checkbox anhaken),
- dann funktioniert wp- forecast für alle Blogs wie im Singlesite-Modus.
sind Superadmin-Optionen hinterlegt worden, dann
- werden für gesperrte Felder(blaue Checkbox leer/deaktiviert) immer die Werte aus dem Superadmin-Dialog verwendet.
- werden für freigegebene Felder(blaue Checkbox angehakt), als Standardwert die Werte aus dem Superadmin-Dialog verwendet diese können aber durch den Blog-User im Admin-Dialog überschrieben werden.
An dieser Stelle herzlichen Dank an tsotsi für die angenehme Zusammenarbeit und das viele Testen.
7. Versionshistorie
Die Versionshistorie der Anpassungen und Erweiterungen wird in Englisch geführt.
- pre 1.0b see older versions
- 2007-07-17 v1.0b added support for up to 20 widgets with different, locations and settings, added portugese language support, weather data is now cached in the database, no cookies needed anymore, default value of missing translations is now english, removed configuration dialog from widgets page to avoid misunderstanding about setup, fixed some minor errors
- 2007-07-25 v1.0b2 work around for bug 4275 in wordpress 2.2, removed widget id from output
- 2007-08-04 v1.0b3 fixed output of before/after widget stuff for empty forecast, fixed different parameters for calling wp_forecast as widget and from sidebar.php, added swedish translation (thx to Håkan Carlström)
- 2007-09-01 v1.0b4 fixed humidity / pressure checkbox, removed hard coded formatting, added css class, added support to show current time
- 2007-09-09 v1.0 fixed accuweather call for us locations, now works with wordpress mu
- 2007-10-01 v1.1 fixed: setting the current time could not be disabled, fixed: on some servers the current date was converted to 0, switched translations to gettext as recommended by wp codex
- 2007-11-05 v1.2 extend error handling for serverloss, added iso8859-1 coded german translation, fixed bug with german winddirections, added a widget title, removed standard location label (this can be handled via alternate location
- 2007-12-26 v1.3 added french translation, added german icon 11 (fog, 11_de.gif), extended css classes to support horizontal view via css, removed repeating section title
- 2008-01-26 v1.4 fix loading the wright textdomain when called from outside wordpress, added a bit debug code, work around for a bug in k2rc3 theme, added italian translation, added english lanuage file, a bit of code cleanup, extend function wp-forecast to select language per widget, added functions to display a set and a range of widgets at once
- 2008-05-12 v1.5 fixed two dutch phrases in dutch translation, added norwegian translation (thanks to Eilif)
- 2008-07-11 v1.6 removed some hardcoded css, it is now possible to call the widget directly outside from wp, fixed a problem with wp >2.5 and the widget dialog, removed some redundant html, when showing no current weather information, placed forecast header into own table with own css class, added timeout parameter for the accuweather connections, rounded humidity to integer values, fixed some typos in swedish translation and added norwegian selection (thanks to RAM_OS)
- 2008-07-20 v1.7 removed a bit of redundant html when widget title is empty, fixed bug in output of current conditions, added option to show a link to the accuweather forecast, added dansk translation
- 2008-09-17 v1.8 added css class wpf-icon to make it easier formating the weather icons, added autodetection for icon filetype, gif, png and jpg are supported, corrected some translations
- 2008-10-04 v1.9 surpress fsockopen warning messages in case of connection problems and output the error as html comment
- 2008-11-02 v2.0 added finish translation (thanks to Jaska), fixed a problem with overloaded textdomains (translations), since wordpress does not a sanity check if a loaded domain is reloaded, we have to do it
- 2008-11-09 v2.1 added language support for spanish (thanks to Castmir) and polish (thanks to Lukasz), fixed minor css bug
- 2008-12-27 v2.2 fixed some mistakes in finish translation (thanks to Jaska), added hungarian translation, added parameter to avoid option deletion when deactivating the plugin, added parameter for direct call to add a html-header, added multi-checkbox-switch in admin-dialog (for convenience only), added translation for winddirections, added data api for wordpress-pro’s to design layouts individually
- 2009-01-30 v2.3 fixed some wrong italian translations, added shorttext for api daily forecast, fixed translation in api, process failure notice from accuweather if it occures, added lat and lon to data api, switched to wordpress default function to get remote data from accuweather, changed default value of cache refresh to 1800 seconds, added translation to russian.
- 2009-06-18 v2.4 fixed translation of winddirection in api, added translation for romanian, fixed russian and italian translation, modified show function to use data api, avoid to store new cache when http fetch results in failure notice from acuweather, add support for weatherbug, reduced the number of database reads and writes and raise performance, changed the xhtml using only div and not table or others, added shortcode wpforecast, catch error when weather bug does not deliver a shorttext, since it leads to problems with some installations, added menu icon, moved settings to main menu, switched the widget dialog to new oo-progamming for versions after 2.7.1, added a preselection of the transfer method to be used with wp-forecast
- v2.5 (2009-10-17) fixed wrong html in widget dialog with wordpress v2.8, that leads to problems with placing widgets in internet explorer, set default for widget call via v2.8.1 widgetdialog, replaced „Copyright“ with ©, added parameters width and height to shortcode, added feature to show/hide forecast data with javascript, added transport check to admin dialog
- v2.6 (2009-12-17) fixed wrong urlencoded link to weather forecast at accuweather, fixed undefined variable warning for $wp_forecast_pre_transport in wp-forecast.php, fixed uncompress bug in wordpress 2.9 with workaround in fetch_url, fixed invalid xhtml/javascript in admin dialog once more, added open in new window feature for weather provider link, added time offset to correct wrong calculated accuweather times
- v2.7 (2010-01-22) added unit label to timeoffset field in admindialog, added selection dialog widget to let user choose which location to view, extended pulldown widget to use more than one pulldown widget per page, prevent wp-forecast.css from being deleted during automatic plugin update
- v2.8 (2010-01-30) prevent wp-forecast-nowp.css from being deleted during automatic plugin update, added beaufort to set of windunits, updated dutch translation, thanks to Wim :-), fixed warning during autoupdate with wordpress >Version 2.8.6, rounded pressure to get rid of long values
- v2.9 (2010-02-19) fixed an javascript, jquery incompatibility with ie6, ie7, ie8 concerning the selection dialog widget
- v3.0 (2010-05-15) timeoffset is now considered for current time too, added support for wpmu (maintain settings on a per blog base, support for wpmu admin dialog), updated dansk translation, fixed handling of country specific characters in accuweather data, added „Less…“ link at the top (pull down widget), updated swedish translation, added css class for iframe tag for shortcodes
- v3.1 (2010-08-02) fixed several bugs when using presettings in multiusermode, added support for GoogleWeather API, added serbian latin translation (thanks to Zoran), fixed year in copyright notice, update accuweather servicelink to new server, fixed translation for superadmin dialog on multisites, added colored checkboxes to superadmin dialog, removed examples folder from package
- v3.2 (2010-10-01) fixed duplicate id in selection widget
- v3.3 (2010-11-02) moved enqueue script to init hook where it should be to avoid conflicts with o
ther plugins (wp codex), added bulgarian translation, if you return to a wp-forecast site which uses selection widget, your selected location will be remembered and automatically displayed when you return (uses cookies) - v3.4 (2011-03-13) added updated dansk translation (thanks to Michael S.R. Petersen), fixed a problem with wp 3.1 in network mode, due to a different search path the wrong setup.php was included
- v3.5 (2011-04-21) added updated finish translation from Jaakko, selection widget now accepts language_override to set langauge different from default
- v3.6 (2011-07-06) changed accuweather copyright notice to 2011, removed use of HttpExt class for transport, since it was removed from wordpress 3.2
- v3.7 (2011-12-21) fixed include of wordpress specific vars (wp-config.php, wp-load.php) to support secure setting, various html5 validity fixes, calculate copyright year automatically
Ältere Versionen zum Download:
- wp-forecast-3.6.zip
- wp-forecast-3.5.zip
- wp-forecast-3.4.zip
- wp-forecast-3.3.zip
- wp-forecast-3.2.zip
- wp-forecast-3.1.zip
- wp-forecast-3.0.zip
- wp-forecast-2.9.zip
- wp-forecast-2.8.zip
- wp-forecast-2.7.zip
- wp-forecast-2.6.zip
- wp-forecast-2.5.zip
- wp-forecast-2.4.zip
- wp-forecast-2.3.zip
- wp-forecast-2.2.zip
- wp-forecast-2.1.zip
- wp-forecast-2.0.zip
- wp-forecast-1.9.zip
- wp-forecast-1.8.zip
- wp-forecast-1.7.zip
- wp-forecast-1.6.zip
- wp-forecast-1.5.zip
- wp-forecast-1.4.zip
- wp-forecast-1.3.zip
- wp-forecast-1.2.zip
- wp-forecast-1.1.zip
- wp-forecast-1.0.zip
- wp-forecast-0.9.1.zip
- wp-forecast-0.9.zip
- wp-forecast-0.8.zip
- wp-forecast-0.7.zip
- wp-forecast-0.6.zip





Pingback: Homepage von Hans Matzen – Woher kommt das Wetter? – How do you get the forecast?
Pingback: wp-forecast review, discussions, does it work, and ratings on Loadwp.com | Loadwp.com
Pingback: Wp-forecast Plugin | Wordpress Plugins
Pingback: wordpress « wp-forecast 3.0 beta – goes Multiuser « Tuxlog
Pingback: gutshop » Woher kommt das Hollywood-Wetter in der Sidebar? » Allgemein
Pingback: Mein WordPress Testblog » wp-forecast 2.3 und eine Wettervorschau für die nächsten Tage
Pingback: >Tuxlog
Pingback: Menampilkan Prakiraan Kondisi Cuaca di Homepage Anda
Pingback: >Tuxlog