wp-Monalisa ist das WordPress-Plugin, das dich anlächelt wie Monalisa. Mit wp-Monalisa können eigene Smilies einfach per Klick oder Shortcode in Artikel, Seiten und Kommentare eingefügt werden.
Diese Dokumentation bezieht sich auf wp-Monalisa Version 2.1. Das Plugin ist getestet bis WordPress Version 3.2.1. Es funktioniert mit den aktuellen Versionen von Firefox, Opera und Safari sowie mit dem Internet Explorer 6, 7 und 8.
Inhalt:
1. Einstellungen
2. wp-Monalisa updaten
3. Import von Smilie-Paketen
4. Smilies verwalten
5. Das Smilie-Layout ändern
6. Die Position der Smilies verändern
7. Support und Unterstützung
1. Einstellungen
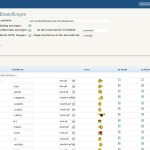
Nach der Installation und Aktivierung des Plugins erscheint im Menü ein neuer Unterpunkt wp-Monalisa. Hier können die Einstellungen geändert werden, Smilies hinzugefügt und gelöscht werden und die Reihenfolge der Smilies geändert werden:
Das voreingestellte Smilie-Verzeichnis ist wp-content/plugins/wp-monalisa/icons, darin befinden sich bereits diverse Smilies. In dieses Verzeichnis können beliebig viele weitere Smilies per FTP hochgeladen werden. Alternativ kann auch ein anderes Verzeichnis innerhalb von WordPress benutzt werden, dazu muss der Pfad unter Icon-Verzeichnis angepasst werden. Wenn man z.B. bereits ein Smilie-Verzeichnis namens „my-smilies“ im Verzeichnis wp-content hat, wird der Pfad geändert in wp-content/my-smilies. Anschließend wird „Einstellungen speichern“ angeklickt, daraufhin erscheint eine Warnmeldung, die aufmerksam gelesen und bestätigt werden sollte, und zum endgültigen Speichern wird „Einstellungen speichern“ nochmals angeklickt.
Smilies im Edit-Dialog anzeigen wird markiert, wenn eine neue Auswahlbox, die die Smilies enthält, neben/unter dem Schreibfenster von Artikeln oder Seiten erscheinen soll. Die Position dieser Box kann per Drag & Drop beliebig geändert werden. Der gewünschte Smilie wird dann einfach per Klick in den Text übernommen:
Smilies im Kommentarformular anzeigen wird markiert, wenn auch unter dem Kommentareingabefeld Smilies erscheinen sollen, die dann per Klick in den Kommentar übernommen werden können:
Damit dies automatisch funktioniert, muss die Zeile <?php do_action(‚comment_form‘, $post->ID); ?> in der Datei comments.php vorhanden sein. Die ID des Kommentarfeldes heißt standardmäßig „comment“. Wenn ein Theme verwendet wird, in dem die ID eine andere Bezeichnung hat, muss diese Bezeichnung neben ID des Kommentar-Textfelds eingetragen werden.
Wenn die Smilies nicht automatisch unter dem Kommentarfeld, sondern manuell an einer anderen Stelle erscheinen sollen, muss das Häkchen bei Smilies im Kommentarformular anzeigen entfernt werden und in der comments.php an entsprechender Stelle eingefügt werden: <?php if(function_exists(wpml_comment)) { wpml_comment(); } ?>
Ist Ersetze Emoticons durch HTML Images markiert, wird jedem Smilie die entsprechende Grafik hinterlegt, das heißt, im Quelltext der Seite steht dann anstatt des shortcodes : – ) der Pfad zur Grafik <img class=“wpml_ico“ src=“http://deine-seite.de/wp-content/plugins/wp-monalisa/icons/smile.gif“ alt=““ />. Vorteil: Sollte das Plugin einmal deinstalliert werden, steht der Smilie trotzdem noch im Text bzw. Kommentar. (Aber warum sollte man das Plugin deinstallieren wollen? ![]() ) Nachteil: Der Quellcode wird bei Verwendung vieler Smilies etwas unübersichtlich.
) Nachteil: Der Quellcode wird bei Verwendung vieler Smilies etwas unübersichtlich.
Unter Zeige Emoticons in der Auswahl als kann ausgewählt werden, ob die Smilies im Adminbereich neben dem Schreibfenster und unter den Kommentaren nur als Smilie-Grafik (Icon) angezeigt werden, oder nur als Shortcode (Text), oder sowohl mit dem Icon als auch mit dem jeweiligen Text.
Smilies als Tabelle ausgeben sollte markiert werden, wenn man Smilies benutzt, die sehr unterschiedliche Größen haben, damit sie sich nicht überlappen. Im Feld Smilies pro Zeile wird dann angegeben, wie viele Smilies pro Tabellenzeile erscheinen sollen.
Aktiviert man Smilies als Klappliste anzeigen, dann wird zunächst nur die unter Anzahl Smilies in der ersten Zeile eingegebene Anzahl von Smilies angezeigt. Dahinter erscheint ein „mehr…“ Link. Klickt man den Link werden die restlichen Smilies eingeblendet und können auch wieder ausgeblendet werden. Diese Option eignet sich dafür die Anzeige der Smilies übersichtlicher zu gestalten.
Wird Tooltipps für Icons anzeigen markiert, dann wird das zu jedem Smiley eingegebene Emoticon als Tooltip angezeigt, wenn man mit der Maus übe die Smilies fährt.
Wer die WordPress Erweiterung BuddyPress installiert hat sieht eine weitere Option: Smilies in BuddyPress aktivieren. Markiert man diese so werden die Smilies auch in BuddyPress verwendet. Smilies werden angezeigt für alle gängigen Eingabeformulare (Acitivies, Messages, Groups) und in den bbPress Foren, wenn man diese aktiviert hat. Bei aktivierter Option kann die Option Ersetze Emoticons durch HTML Images nicht gesetzt werden, da dies zu Problemen in BuddyPress führen würde.
Für BuddyPress gibt es zwei Besonderheiten: Da BuddyPress neue Activities per lokalem Javascript in die Seite einfügt, besteht erst beim erneuten Laden der Seite die Möglichkeit die eingegebenen Emoticons in Smilies zu wandeln. Weiterhin werden Smilies in Notices in der Standard-Sidebar von BuddyPress nicht angezeigt, da es an dieser Stelle keine Filtermöglichkeit gibt, um wp-monalisa mit BuddyPress zu verbinden.
Um die Smilies dennoch anzuzeigen besteht die Möglichkeit entweder verwendet man das Activity-Stream-Widget für BuddyPress oder editiert die Datei bb-messages-template.php und ändert die Zeile 546 (bezogen auf die Version 1.5.7) in
message) )) ?>.
2. wp-Monalisa updaten
wp-Monalisa kann entweder manuell, also durch Löschen der alten Dateien im Verzeichnis wp-monalisa und anschließendes Hochladen der neuen Dateien, oder innerhalb der Pluginverwaltung von WordPress mit der automatischen Updatefunktion upgedated werden. In beiden Fällen sollte das Plugin anschließend einmal deaktiviert und wieder reaktiviert werden, da ansonsten eventuelle Datenbankänderungen nicht durchgeführt werden.
Wenn vor dem Update eine Version älter als 0.9 verwendet wurde und Änderungen an der Datei wp-monalisa.css durchgeführt wurden, sollte von dieser Datei zunächst eine Sicherungskopie gemacht und nach dem Update hochgeladen werden. Ab Version 1.0 wird diese Datei nicht mehr beim Update überschrieben. (Siehe auch 5. Das Smilie-Layout ändern)
3. Import von Smilie-Paketen
Ab der Version 0.2 unterstützt wp-Monalisa den Import von phpbb-Smiley-Paketen. Verschiedene Smiley-Pakete gibt es beispielsweise unter www.greensmilies.com, mit bis zu 3600 Smilies.
Zum Einlesen eines neuen Smiley-Pakets geht man wie folgt vor:
- Herunterladen des Smiley-Pakets (.zip-Datei)
- Entpacken in ein Verzeichnis auf dem Server (z.B. wp-content/smilies)
- Sicherstellen, dass die .pak-Datei und die Smilies sich in diesem Verzeichnis befinden. Die .pak-Datei enthält neben der Zuordnung von Emoticon zu Smiley-Image auch ein Kennzeichen, ob der Smiley aktiv ist oder nicht, sowie Größenangaben und Beschreibung (beide werden von wp-Monalisa zur Zeit nicht verwendet)
- Ggf. Anpassen des Icon-Verzeichnisses auf das gewünschte Verzeichnis
- Aufruf des Import-Dialogs über den Link „Smiley-Paket einlesen“
- Auswahl der gewünschten .pak-Datei in der Selektionsliste
- Zum Löschen der vorhandenen Smilies vor dem Einlesen aktiviert man die Option „Smilies vor dem einlesen löschen“
- Der Import wird mit „Einlesen starten“ gestartet
- Die Ergebnisse des Import und/oder evtl. Fehlerhinweise werden dann direkt im Log-Bereich unter den Schaltflächen ausgegeben
- Nach Abschluß des Imports kann der Importdialog über die Schaltfläche „Schließen“ beendet werden.
Zur Erstellung einer eigenen .pak Datei kann man einen beliebigen Texteditor verwenden oder eine gängige Tabellenkalkulation (z.B. oo-calc). Das Format der .pak-Dateien ist CSV (=Character Separated Value). Bei der Verwendung einer Tabellenkalkulation ist darauf zu achten, die Daten per CSV-Export zu speichern und anschließend die Dateiendung von .csv in .pak zu ändern.
Die mit wp-Monalisa ausgelieferte default.pak sieht wie folgt aus:
'bye.gif', 29, 24, 1, 'Bye', ':bye:'
'good.gif', 26, 23, 1, 'Good', ':good:'
'negative.gif', 29, 28, 1, 'Negative', ':negative:'
'scratch.gif', 27, 24, 1, 'Scratch', ':scratch:'
'wacko.gif', 20, 24, 1, 'Wacko', ':wacko:'
'yahoo.gif', 42, 27, 1, 'Yahoo', ':yahoo:'
'cool.gif', 21, 21, 1, 'Cool', 'B-)'
'heart.gif', 28, 25, 1, 'Heart', ':heart:'
'rose.gif', 30, 26, 1, 'Rose', ':rose:'
'smile.gif', 20, 24, 1, 'Smile', ':-)'
'whistle3.gif', 26, 25, 1, 'Whistle', ':whistle:'
'yes.gif', 20, 20, 1, 'Yes', ':yes:'
'cry.gif', 31, 22, 1, 'Cry', ':cry:'
'mail.gif', 36, 26, 1, 'Mail', ':mail:'
'sad.gif', 20, 24, 1, 'Sad', ':-('
'unsure.gif', 32, 20, 1, 'Unsure', ':unsure:'
'wink.gif', 20, 20, 1, 'Wink', ';-)'
Der Zeilenaufbau ist dabei nach folgenden Muster abzubilden:
Spalte 1: Dateiname
Spalte 2: Breite
Spalte 3: Höhe
Spalte 4: Aktiv ja=1/nein=0
Spalte 5: Beschreibung
Spalte 6: Emoticon / Shortcode
Möchte man innerhalb einer Spalte ein ‚ verwenden, so muss dieses mit \ escaped werden (z.B. :\’\-( ).
4. Smilies verwalten
Im unteren Bereich der wp-Monalisa-Administration werden die Smilie-Grafiken verwaltet. Direkt nach der Installation sind hier alle mitgelieferten Smilies bereits aufgelistet und mit einem Shortcode versehen. Wenn ein weiterer Smilie in das Verzeichnis kopiert wird, muss anschließend zunächst ein Shortcode für ihn in das Feld neben Neuer Eintrag eingegeben werden, dann wird er aus der Dropdownliste ausgewählt und markiert, ob er in Posts und/oder in Kommentaren erscheinen soll und das ganze durch Klick auf Speichern bestätigt. Er erscheint dann zunächst als letzter in der Liste der Smilies. Mit den Aufwärts- und Abwärts-Pfeilen können die Smilies nach Belieben sortiert werden – zum Schluss das Speichern nicht vergessen.
Seit Version 0.9 werden Smilies, denen noch kein Shortcode zugeordnet wurde, in der Dropdownliste mit einem Sternchen * markiert, so dass sie sich leicht von den Smilies unterscheiden lassen, bei denen schon ein Shortcode hinterlegt wurde.
Bei der Benutzung der Smilies ist folgendes zu beachten:
Wenn die Original-WordPress-Smilies unter Einstellungen -> Schreiben -> „Wandele Emoticons in Grafiken um“ mit einem Häkchen aktiviert sind, dann wird bei Verwendung eines Original-WordPress-Shortcodes wie z.B. : – ) der Original-WordPress-Smilie verwendet anstatt des eigenen Smilies. Wer das nicht möchte, muss das Häkchen in der Einstellung entfernen.
5. Das Smilie-Layout ändern
Wer Änderungen am Layout der Smilies vornehmen möchte, sollte die Datei wp-monalisa-default.css kopieren, umbenennen in wp-monalisa.css und dann die gewünschten Änderungen durch Editieren der wp-monalisa.css vornehmen. Ab der Version 1.0 werden beim Autoupdate von WordPress sowohl die Datei wp-monalisa.css, als auch eventuell vorhandene eigene Smilies im Unterverzeichnis „icons“ geschützt und nicht mehr durch das Autoupdate gelöscht. Dieses Feature greift erstmalig mit dem Update auf die Version 1.1 (mit 1.0 sind die entsprechenden Funktionen eingebaut worden).
Die Datei wp-monalisa-default.css ist folgendermaßen aufgebaut:
div.wpml_commentbox bestimmt das Aussehen des Smilie-Containers unter dem Kommentarformular. Dieser kann z.B. eingerahmt werden, indem bei „border“ der Wert von 0 auf 1 oder höher gesetzt wird.
div.wpml_commentbox_text dient hauptsächlich entwicklungstechnischen Zwecken, Änderungen an den einzelnen Werten wirken sich im „Normalbetrieb“ nicht auf die Smilie-Darstellung aus.
div#wpml_metabox ist zuständig für den Smilie-Container im Edit-Bereich, also neben bzw. unter dem Schreibfenster.
div.wpml_ico_both Wenn in den Plugineinstellungen unter „Zeige Emoticons in der Auswahl als“ der Wert „beide“ gewählt ist, können hier Änderungen bei „font-size“ gemacht werden, um die Schriftgröße der Shortcodes zu ändern, bei „border“, um einen Rahmen um jeden Smilie mit Shortcode zu ziehen, bei „padding“, um die Abstände der Smilies zueinander zu verändern, und bei „height“, um bei mehrzeiliger Darstellung der Smilies ihren horizontalen Abstand zu bestimmen. Wenn Smilie-Pakete benutzt werden, die auch sehr große Smilies beinhalten, sollte der Wert unter „height“ mindestens so groß sein wie die Höhe des größten Smilies.
div.wpml_ico_icon funktioniert analog zum vorherigen Punkt, wenn in den Plugineinstellungen unter „Zeige Emoticons in der Auswahl als“ der Wert „Icon“ gewählt ist.
div.wpml_ico_text funktioniert analog zu den beiden vorherigen Punkten, wenn in den Plugineinstellungen unter „Zeige Emoticons in der Auswahl als“ der Wert „Text“ gewählt ist.
img.wpml_ico beeinflusst das Aussehen der <img>-Tags. Hier kann z.B. durch eine „height“-Angabe die Größe der Smilies verändert werden oder eine Hintergrundfarbe definiert werden.
6. Die Position der Smilies verändern
Ab der Version 3.0.0 von WordPress gibt es die Möglichkeit das Kommentarformular in WordPress Themes flexibler zu gestalten. Die Funktion comment_form von WordPress bietet eine Fülle von Möglichkeiten für die Gestaltung an. Um die Einbindung der Smilies einfacher zu gestalten gibt es ab der Version 1.4 von wp-Monalisa die Funktion get_wpml_comment(). Diese kann leicht in die Parameter von comment_form eingebunden werden.
Um die Smilies bspw. zwischen Textfeld und Senden Knopf zu platzieren kann man, wenn ein geeignetes Theme verwendet wird, wie folgt vorgehen:
$args = array(
'comment_notes_after' => get_wpml_comment(),
'comment_notes_before' => 'Die Smilies stehen unten.',
);
comment_form($args);In der Regel muss dazu die Datei comments.php des verwendeten Themes an entsprechender Stelle editiert werden. Analog kann man die Smilies oberhalb des Textfeldes einblenden, wenn der Parameter comment_notes_before verwendet wird.
7. Support und Unterstützung
Im Admindialog von wp-Monalisa besteht auch die Möglichkeit eine Supportanfrage zu verschicken. Wem also die ganze Beschreibung hier nicht hilft oder wer eine tolle Idee für wp-monalisa hat, der kann über den Link (oben rechts), ein Formular öffnen, um direkt aus WordPress heraus eine Mail an den Autor des Plugins zu senden. Neben der Möglichkeit einen Freitext für die Anfrage zu erfassen, wird eine eMail-Adresse benötigt. Als Standardwert wird die eMail Adresse des Blogs eingetragen. Zusätzlich werden hilfreiche Informationen zur Fehleranalyse automatisch ausgelesen und wenn die entsprechende Checkbox aktiviert ist, an die Mail angehängt. Alle Informationen, die mit versendet werden, werden unterhalb des Formulars angezeigt und es ist jederzeit möglich durch Deaktivierung des Hakens den Versand der Informationen zu unterbinden.
Wer die Weiterentwicklung des Plugins unterstützen möchte findet ebenfalls im Admindialog einen Spenden/Donate Button. Einfach darauf klicken und es besteht die Möglichkeit über PayPal einen frei wählbaren Betrag an den Autor zu senden.
Herzlichen Dank. ![]()





Hallo,
ja, habe die Smileys für Post und Kommentare angehackt. Und jedesmal wenn ich sie zuordne und speicher, setzen sie sich zurück… Habe schon versucht CHMOD zu ändern über http://FTP... aber das war es auch nicht
Hallo,
habe das Plugin schon eine Weile, und habe nun neue Smileys hinzugefügt. Verzeichnis geändert. Im AP bekomme ich sie auch dargestellt, wo ich die Tags zuordne. Wenn ich dann aber einen neuen Beitrag erstellen will, werden sie nicht angezeigt… was mach ich falsch???
Hallo Tari,
hast Du bei den neuen Smilies „in Posts“ angehakt und gespeichert?
Ist es auch möglich die Smilies zwischen den Inputfeldern und der Textarea anzeigen zu lassen? Mit comment_notes_before platzieren sie sich leider an den Anfang.
Hallo Svenya,
das geht nur indem Du das direkt in Dein Theme reinbastelst. An der richtigen Stelle wpml_comment(); einbauen, sollte klappen. Wahrscheinlich steht das in der comments.php. Zumindest steht es dort oft.
LG, Hans
Pingback: Ich lerne WordPress (Teil 10) - Smilies - den Grünlingen verfallen | Kreuz und Quer - my kind of art
Hallo Hans,
vielen Dank für die Info, das sind ja klasse Neuigkeiten, da warte ich gerne drauf.
Grüßle
fantasylife
Hallo,
erstmal vielen Dank für das Plugin, ich finde es klasse und nutze auch schon seit einiger Zeit in Verbindung mit den Greensmilies.
und nutze auch schon seit einiger Zeit in Verbindung mit den Greensmilies.
Ich finde die Bedienung super und auch die Upgrades lassen sich immer ohne Probleme durchführen.
Nun hätte ich nur eine Frage? Ist es möglich mehr als ein Smiley-Paket gleichzeitig reinzuladen und dieses dann bei der Verwendung per z.B. Dropdown auswählen zu lassen?
Ich weiß, dass man händisch weitere Smilies einfügen kann, aber ich würde gerne verschiedene Sets zum Auswählen anbieten. Per Dropdown könnte man so auch bei der Anzeige Platz sparen.
Ist so etwas jetzt schon möglich oder für die Zukunft geplant?
Grüßle
fantasylife
Hallo fantasylife,
schön, wenn Du Spaß mit wp-monalisa hast. Zuerst die gute Nachricht. Ja, Du kannst mehrere Pakete laden. Wichtig ist den Haken „Smilies vor dem Laden löschen“ im Importdialog nicht zu setzen, dann werden die Smilies die bereits vorhanden sind nicht gelöscht.
Eine Einteilung in Kategorien ist aktuell noch nicht möglich ist aber angedacht. Das wird so sein, dass jedem Smilie eine Kategorie zugeordnet wird. Aktuell denke ich darüber nach auf welche Weise dann die Auswahl im Dialog passiert. Da gibt es verschiedene Varianten. Auswahl aus einer DropDownListe oder es wird immer der erste Smiley einer Kategorie angezeigt oder man macht ein Overlay,…
Ich bin aber noch in der Konzeptionsphase und kann Dir noch keinen Termin für die Umsetzung nennen.
Gruß, Hans
Hab da mal ne frage
wenn ich die Smilies in mein WordPress einbaue haben die immer einen Rand.
http://www.bandes.de/2009/02/22/fr-die-allianz/
Was hab ich da falsch gemacht ?
lg Ronny
Pingback: KeinWindowsMehr, wordpress « wp-Monalisa Version 1.4 « Tuxlog
Hallo,
wie sind die netten kleinen Grünen mit dem ‚alt‘ Attribut zu versehen…?
Grüße
hallo gestörter,
das alt attribut wird doch mit ausgegeben…was genau vermißt du?
gruß, hans
Das Attribut wird ausgegeben, ist aber leer, also alt“ . Wo kommt die Beschreibung rein?
der inhalt des tags sollte aus der spalte emoticon im admin dialog kommen.
Hallo Hans!
Vielen Dank für Deinen Patch, dieser hat einwandfrei funktioniert!

Und auch wenn der Patch nur halbautomatisch funktioniert, Hauptsache er funktioniert!
Es ist ja mittlerweile sowieso nahezu unmöglich ein Theme anzupassen, ohne selbst Hand anzulegen beim personalisieren.
Nochmals vielen Dank und viele Grüße aus Berlin!
Stefan
Hallo Hans,
danke für Deine Hilfe!
Ich nutze das IOWA Pro von webfunk. Auf der verlinkten Seite findest Du auch die freie Version, die ist vom Aufbau (auch vom Kommentarformular) gleich mit der Pro-Version.
hallo Stefan,
also erst mal gefällt mir das iowa theme sehr gut. vielen dank fürs zeigen. und siehe da wenn man sich ein problem häufig genug anschaut, dann findet man auch eine lösung. allerdings noch nicht vollautomatisch, sondern eher halb manuell. ich habe dir die version per mail geschickt zum testen.
gruß, hans
Hallo Hans!
Auch von mir ein herzliches Dankeschön für das Plugin!
Ich habe gerade einmal Deinen Tipp ausprobiert mit der Änderung in der wpml_comment.php, leider ohne Erfolg. Kennst Du noch eine andere Möglichkeit, die Smilies weiter nach oben zu rücken?
Viele Grüße
Stefan
hallo Stefan,
das kann sehr unterschiedlich sein. verrätst du mir welches theme du nutzt? ich schau dann gerne mal rein.
gruß, hans
Hallo, ein sehr schönes Plugin.
Aber wie bekomme ich es hin das die Smilies über den Senden butten stehen? anstatt html-tags die können weg. Ich benutze das twentyten temlate als child.
hallo Klaus,
ja, das ist nicht so einfach. Du könntest mal probieren in der wpml_comment.php die Zeile add_action(‚comment_form‘,… zu ändern in comment_form_after_fields. Das funktioniert aber nicht bei jedem Theme. Ich hatte auch schon drüber nachgedacht, wie ich die Smileys in das Formular integriert bekomme, aber so richtig zuverlässig funzt es einfach nicht. Die Idee den Text mit den HTML-Tags gegen die Smileys auszutauschen finde ich gut. Ich schau‘ mal.
Gruß, Hans
Pingback: Das Lächeln der Mona Lisa - GreenSmilies
Pingback: >Tuxlog