Dies ist das wp-forecast-Handbuch. Hier wird alles Wissenswerte über das WordPress Wetter-Plugin wp-forecast beschrieben. Vorab möchte ich allen herzliche Danken, die mich bei der Entwicklung von wp-forecast durch Feedback, Kritik, Test, übersetzen unterstützt haben.
 For more english informations about wp-forecast , the feature rich wordpress plugin which shows weather data from accuweather, visit the english manual.
For more english informations about wp-forecast , the feature rich wordpress plugin which shows weather data from accuweather, visit the english manual.
Inhaltsverzeichnis
1. Einleitung
wp-forecast ist ein Plugin für das beliebte Blog-System WordPress. Das Plugin ermöglicht es für bis zu acht Orte sowohl das aktuelle Wetter, als auch die Wettervorhersage für bis zu neun Tage anzuzeigen. Im Hintergrund greift das Plugin auf die Wetterdaten von accuweather.com zu. Damit besteht die Möglichkeit für fast alle Orte auf dieser Welt Wetterinformationen im eigenen WordPress BLOG-System anzuzeigen. Neben der Funktionalität Orte auszusuchen, sowie einige generelle Einstellungen vorzunehmen (bspw. das Intervall für die Aktualisierung der Wetterdaten) bietet wp-forecast für jede einzelne Wetterinformation die Möglichkeit diese ein- oder auszublenden. Eine einfache Wetteranzeige könnte beispielsweise folgendermaßen aussehen.

wp-forecast wird unter der GPL veröffentlicht. Ergänzend sind die Lizenzbedingungen der jeweiligen Wetterdatenprovider (z.B. accuweather, OpenWeatherMap.org) zu beachten.
Hinwes: Die folgenden Veränderungen wurden durch die Wetterprovider angekündigt:
DarkSky hat bietet die freie Schnittstelle nur noch bis Ende 2022 an. Neuanmeldungen sind bereits jetzt nicht mehr möglich. accuweather beendet schrittweise die Unterstützung der offenen forecastfox-Schnittstelle, daher sind nur noch aktuelle Wetterdaten abrufbar.
wp-forecast unterstützt jetzt OpenWeathermap als Wetterprovider, um eine gute Alternative anzubieten. Einen kostenlosen API-Schlüssel gibt es bei https://openweathermap.org.
Auch wenn ich mir viel Mühe gebe die von mir entwickelte Software zu testen und keinerlei Fehler zu produzieren, so kann ich es nicht ausschließen, dass doch einmal ein schwerer Fehler auftritt. Daher übernehme ich keinerlei Gewährleistung oder Garantie für die zur Verfügung gestellte Software. Die Verwendung erfolgt auf eigen Gefahr und ich kann nicht verantwortlich gemacht werden für jedwede Schäden (z.B. Datenverlust), die durch den Einsatz meiner Software entstehen.
[divider_top]
2. Download
Die jeweils aktuell Version von wp-forecast kann bei wordpress.org herunter geladen werden. Wer eine ältere Version von wp-forecast benötigt, kann sich gerne direkt an mich wenden.
[divider_top]
3. Installation
3.1 Voraussetzungen
Für wp-forecast wird WordPress ab der Version 4.0 benötigt. Normalerweise sind keine weiteren Besonderheiten zu beachten.
3.2 wp-forecast installieren
Die Installation von wp-forecast folgt dem Standardvorgehen bei der Installation von WordPress-Plugins (Plugins -> Installieren). Zur manuellen Installation entpackt man zunächst das zuvor herunter geladene Archiv (zip-Datei) in ein lokales Verzeichnis (z.B. mittels winzip, unzip oder tar). Anschließend lädt man das Verzeichnis wp-forecast auf den WordPress-Server in das Verzeichnis wp-content/plugins.
Jetzt meldet man sich als Administrator an WordPress an. Unter Plugins wird das Plugin abschließend durch Klick auf aktivieren aktiviert.
3.3 wp-forecast updaten
Möchte man eine neuere Version des Plugins einsetzen, so ist es nicht notwendig das Plugin zu deaktivieren. Es ist ausreichend die neuen Dateien in das wp-forecast Verzeichnis zu kopieren. Ob beim Deaktivieren alle gespeicherten Einstellungen gelöscht werden oder nicht, kann über die Option „Lösche Einstellungen bei Plugin-Deaktivierung?“ gesteuert werden. Bei Verwendung einer eigenen wp-forecast.css (wird beim Update nicht überschrieben), empfiehlt es sich zu prüfen, ob diese angepasst werden sollte. Dazu ist ein Blick in die wp-forecast-default.css hilfreich.
3.4 Anpassen der wp-forecast.css
Die CSS-Standardeinstellungen für wp-forecast sind in der Datei wp-forecast-default.css hinterlegt. Um das Erscheinungsbild der wp-forecast Widgets an die eigenen Wünsche anzupassen besteht die Möglichkeit, die Datei wp-forecast-default.css nach wp-forecast.css zu kopieren und diese zu editieren. Das Umbenennen verhindert, dass die Datei bei einem Update überschrieben wird. Es handelt sich dabei um eine Cascading-Style-Sheet-Datei. Eine sehr gute Referenz zu CSS gibt es unter http://de.selfhtml.org/.
Seit der Version 2.4 werden nur noch div Container verwendet und das Layout sieht folgendermaßen aus:
<div class="wp-forecast">
<div class="wp-forecast-curr">
<div class="wp-forecast-curr-head">
</div>
<div class="wp-forecast-curr-block">
<div class='wp-forecast-curr-left'>
</div>
<div class='wp-forecast-curr-right'>
</div>
</div>
< class="wp-forecast-curr-details">
<div class="wp-forecast-copyright">
</div>
</div>
</div>
< class="wp-forecast-fc">
<div class="wp-forecast-fc-oneday">
<div class="wp-forecast-fc-head">
</div>
<div class="wp-forecast-fc-block">
<div class="wp-forecast-fc-left">
</div>
<div class='wp-forecast-fc-right'>
</div>
</div>
<div class="wp-forecast-fc-block">
<div class="wp-forecast-fc-left">
</div>
<div class='wp-forecast-fc-right'>
</div>
</div>
</div>
... wiederholt sich für jeden Vorhersagetag ...
</div>
</div>
[divider_top]
4. Konfiguration
Die Einstellungen des Plugins können mit Ausnahme der Widgetoptionen (s. 5.1) unter dem Menüpunkt „wp-Forecast“ vorgenommen werden.
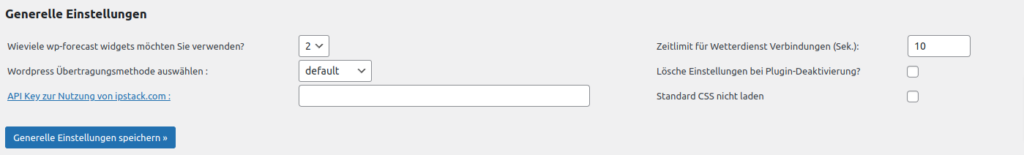
4.1 Anzahl der gewünschten Orte und Widgets, Systemparameter
Im oberen Teil des Einstellungsdialoges wird die Anzahl der zu verwendenden Widgets festgelegt und es besteht die Möglichkeit die Einstellungen zum jeweiligen Widget auszuwählen.

wp-forecast unterstützt bis zu acht Widgets. Damit ist es möglich das Wetter von bis zu acht verschiedenen Orten im heimischen Blog anzuzeigen. Die gewünschte Anzahl wählt man aus der Auswahlliste aus und bestätigt mit einem Klick auf „speichern“.
Jedem Widget wird eine Widget-Id zugeordnet. Die Widget-Id ist ein Buchstabe zwischen A und H. Dieser Buchstabe identifiziert jedes Widget und damit auch den zugehörigen Ort eindeutig.
Um jedes einzelne Widget zu konfigurieren kann das gewünschte Widget anhand seiner Widget-Id aus der zweiten Auswahlliste ausgewählt werden. Mit einem Klick auf „Widget auswählen“ werden die zugehörigen Einstellungen direkt unten drunter angezeigt.
wp-forecast bietet die Möglichkeit ein Zeitlimit für den Verbindungsaufbau und die Datenübertragung von accuweather einzustellen. Dieser Parameter ist nützlich, hat man beispielsweise eine langsame Verbindung vom eigenen Server zum accuweather Server und möchte lange Wartezeiten beim Seitenaufbau verhindern. Die Einstellung erfolgt in Sekunden und gilt für alle Widgets.
Mit der Version 2.4 wurde die Möglichkeit die Übertragungsmethode für die Wetterdaten anzugeben eingeführt. Diese Einstellung sollte nur dann verändert werden, wenn es zu langen Antwortzeiten oder Datenübertragungsfehlern beim Abholen der Wetterdaten kommt. Die Einstellung greift nur für wp-forecast, alle anderen Plugins oder WordPress-Core-Routinen werden nicht beeinflusst.
Angezeigt werden nur die Methoden, die WordPress als zulässig für die jeweilige Installation erkennt. Die Methode fopen kann keine HTTP-Header senden und ist daher generell für wp-forecast deaktiviert (außer wenn es der default ist und keine andere Methode zur Verfügung steht)
In der Auswahlbox kann man daher maximal wählen zwischen:
- default, die Methode die WordPress automatisch ermittelt
- fsockopen, benutzt fsockopen und führt aufgrund von Sicherheitseinschränkungen immer mal wieder zu Problemen
- streams, nutzt fopen und die php 5 Stream-Erweiterung
- exthttp, verwendet die PECL-HTTP-Erweiterung
- curl, verwendet die libcurl, diese Methode hat in der Vergangenheit häufig zum Erfolg geführt
Um Antwortzeiten grob zu messen, setzt man den Parameter $wpf_debug in der Datei wp-forecast.php auf 1. Dann wird neben den üblichen Statusmeldungen auch die Dauer für das Holen der Wetterdaten ausgegeben. Ebenfalls in der Datei wp-forecast.php kann man den Parameter $wp_forecast_pre_transport auf eine der Transportmethoden setzen. Der Parameter dient für die Fälle, in denen der Zugang zum Admindialog gestört war.
Seit der Version 2.2 kann über die Option „Lösche Einstellungen bei Plugin-Deaktivierung?“ gesteuert werden, ob bei der Deaktivierung des Plugins alle Optionen aus der WordPress-Datenbank entfernt werden oder ob diese bestehen bleiben.
Ab der Version 2.5 gibt es einen Link „Verbindungstest zum Wetterdienst“. Ruft man diesen auf, so kann die Verbindung zum dann auszuwählenden Wetterdienst in einer Thickbox getestet werden. Die Ergebnisse werden direkt angezeigt und helfen (hoffentlich) die richtigen Verbindungseinstellungen heraus zu finden.
Mit der Version 6.0 wurde wp-forecast um die Möglichkeit erweitert den Standort des Seitenbesuchers zu ermitteln und diesen Ort für die Anzeige der Wetterdaten zu verwenden. So ist es möglich jedem Besucher das Wetter des Ortes anzuzeigen, an dem er sich aufhält. Zur Ermittlung des Standortes wird ein Konto und ein API-Key von ipstack.com benötigt. Den API-Key trägt man in das dafür vorgesehen Feld ein.
Wer sein eigenes CSS bspw. mit dem Theme lädt, hat die Möglichkeit das Laden der wp-forecast CSS-Datei abzuschalten, indem der Haken bei „Standard-CSS nicht laden“ gesetzt wird.
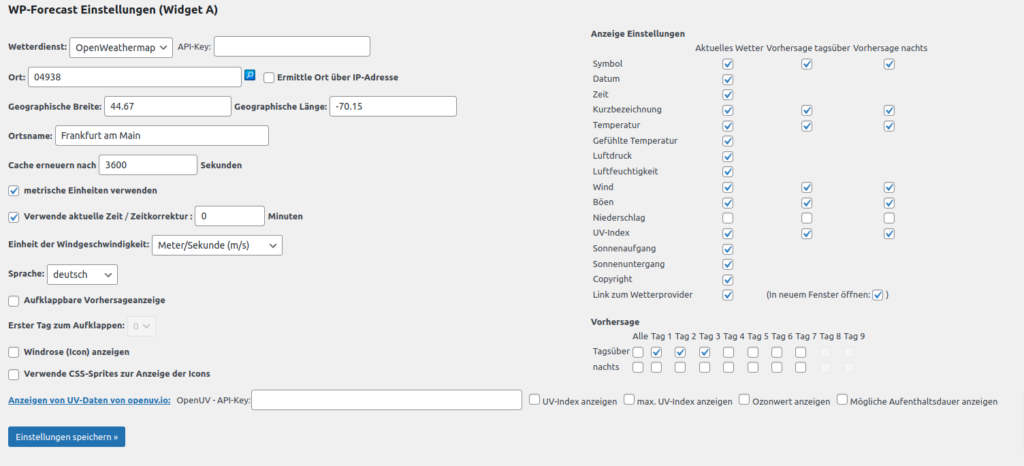
4.2 Allgemeine Optionen (einstellbar je Ort/Widget)
Auf der linken Seite des Einstellungsdialogs findet man die allgemeinen Optionen eines jeden Widgets. D.h. die Optionen werden zum jeweils selektierten Widget angezeigt und gespeichert.

Wetterdienst: wp-forecast unterstützt aktuell die beiden Wetterprovider accuweather und OpenWeather. Der Wetterprovider kann je Widget eingestellt werden und über die Auswahlbox selektiert werden.
API-Key: Das Feld API-Key ist nur aktiv, wenn der Wetterdienst OpenWeather ausgewählt wurde. Um Daten bei OpenWeather zu erhalten, muss man sich unter https://openweathermap.org kostenlos registrieren und den dann erhaltenen API-Key in dieses Feld eingeben. Zu beachten ist, dass die Ortssuche bei OpenWeather erst funktioniert, wenn man den API-Key eingegeben und gespeichert hat.
Ort: In diesem Feld wird die Bezeichnung für den Ort erwartet, für den die Wetterdaten angezeigt werden sollen. Da die Abkürzungen und leicht kryptischen Namen für Orte umständlich zu handhaben sind, besteht die Möglichkeit über einen Klick auf die Lupe Orte direkt bei den Wetterprovidern zu suchen. Zunächst gibt man einen Suchbegriff ein (z.B. London), dann klickt man auf „Ort suchen“. Die Suchergebnisse werden dann in einer Auswahlliste (Suchergebnis) zur Auswahl angezeigt. Jetzt wählt an den gewünschten Ort aus und klickt auf „Ort übernehmen“. Daraufhin wird der ausgewählte Ort mit seinen Daten im Dialog eingetragen. Abschließend wird die Einstellung mit „Einstellungen speichern“ gesichert. Es ist zu beachten, dass accuweather keine Umlaute unterstützt. Umlaute müssen daher durch den entsprechenden Vokal (z.B. ü durch u) im Suchbegriff ersetzt werden.
Ermittle Ort über IP-Adresse: Ist diese Option aktiviert, versucht wp-forecast die IP-Adresse des Seitenbesuchers zu ermitteln und ruft über ipstack.com die dazugehörigen geographischen Informationen ab. Anhand dieser werden dann die Wetterdaten abgeholt. Sollte es nicht möglich sein den Ort zu ermitteln, wird der Ort im Feld „Ort“ verwendet. Ist das Feld „Ort“ leer, dann wird als Standort „Berlin“ eingesetzt.
Ortsname: In diesem Feld kann man eine alternative Ortsbezeichnung eingeben. Die von accuweather gelieferten Ortsnamen sind meist in Englisch und werden durch die angegebene Bezeichnung ersetzt. Gibt man in diesem Feld ein, so wird keine Ortsbezeichnung ausgegeben.
Cache erneuern nach … Sekunden: In diesem Feld wird gibt man das Zeitintervall (in Sekunden) für die Aktualisierung der Wetterdaten an. Sind beim Aufruf einer Seite, die ein wp-forecast Widget enthält die Wetterdaten älter als diese Dauer, dann werden die Daten bei accuweather erneut abgeholt und aktualisiert.
metrische Einheiten verwenden: Ist diese Option aktiviert, dann werden anstatt der englischen Einheiten für Temperatur (Fahrenheit) und Windgeschwindigkeit (mph), die metrischen Einheiten Grad Celsius (C) und Meter pro Sekunde verwendet.
Verwende aktuelle Zeit: Ist dies Option aktiviert, dann wird anstelle der der Zeit der letzten Wetterdatenaktualisierung bei accuweather, die aktuelle Uhrzeit angezeigt
Zeitkorrektur: Diese Option kann verwendet werden, um eine eventuelle falsch durch den Wetterprovider gelieferte Uhrzeit zu korrigieren. Die Korrektur ist in Minuten anzugeben. Es sind auch negative Werte zulässig. Benötigt wird dieses Feature in der Regel bei Ländern mit mehreren Zeitzonen (z.B. Neuseeland), wo der Wetterprovider evtl. nicht alle Zeitzonen korrekt ermittelt.
Einheit der Windgeschwindigkeit: Diese Option wählt die Einheit für die Windgeschwindigkeit. Mögliche Einheiten sind Meter pro Sekunde (m/s), Kilometer pro Stunde (km/h), Meilen pro Stunde (mph) und Knoten (kts)
Sprache: Diese Option wählt die Anzeigesprache für das ausgewählte Widget. Aktuell werden die Sprachen englisch, deutsch, bulgarisch, bosnisch, tschechisch, dänisch, niederländisch, finnisch, französisch, griechisch, hebräisch, ungarisch, indonesisch, italienisch, norwegisch, persisch, polnisch, portugiesisch, rumänisch, russisch, serbisch, slowakisch, spanisch, schwedisch und ulrainisch unterstützt.
Aufklappbare Vorhersageanzeige:Wenn diese Option aktiviert ist werden die Vorhersagedaten nicht sofort angezeigt, sondern können über einen Link „Mehr…“ bzw. „Weniger…“ ein- und ausgeklappt werden.
Erster Tag zum Aufklappen:Diese Einstellung gibt an ab welchem Vorhersagetag auf- und zugeklappt werden kann. Die Einstellung ist nur aktiv, wenn „Aufklappbare Vorhersageanzeige“ aktiviert ist.
Windrose (Icon) anzeigen: Diese Einstellung führt dazu, dass zusätzlich eine Windrose mit der jeweiligen Windrichtung im Widget angezeigt wird.
Verwende CSS-Sprites zur Anzeige der Icons: -Ist diese Einstellung aktiviert, dann werden die Wetter-Icons als CSS-Sprite geladen, um die Anzahl der Zugriffe zu reduzieren und die Ladezeit zu verkürzen.
Optionen zur Sonnenstrahlung:
Ab der Version 6.0 ist es möglich die UV-Daten über openuv.io abzurufen und anzuzeigen.
OpenUV – API-Key: Zum Abruf der Daten von OpenUV.io benötigt man einen API-Key, den man in dieses Feld eingibt.
UV-Index anzeigen: Ist dies Option aktiviert, wird der aktuelle UV-Index angezeigt.
max. UV-Index anzeigen: Ist dies Option aktiviert, wird der an diesem Tag maximal erwartete UV-Index angezeigt.
Ozonwert anzeigen: Ist dies Option aktiviert, wird der aktuelle Ozonwert angezeigt.
Mögliche Aufenthaltsdauer anzeigen: Ist dies Option aktiviert, wird nach Hauttyp unterschieden, die mögliche Aufenthaltsdauer in der Sonne angezeigt.
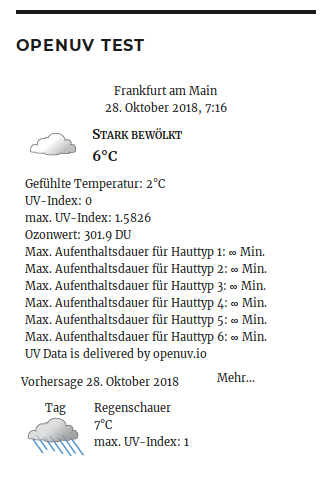
Ein Widget mit aktivierten OpenUV – Daten könnte dann zum Beispiel so aussehen:

Die Einstellungen werden mit Klick auf „Einstellungen speichern“ gesichert.
4.3 Anzeigeoptionen (einstellbar je Ort/Widget)
Auf der rechten Seite des Konfigurationsdialoges findet man die Anzeige-Einstellungen zu den einzelnen Wetterdaten bzw. Basisdaten. Ist ein Häkchen gesetzt so wird diese Information angezeigt. Ist das Häkchen nicht gesetzt so wird die Information nicht angezeigt. Die Bezeichnung „n/a“ bedeutet“not available“, also nicht verfügbar. Die Einstellung kann separat für die aktuellen Wetterdaten, die Tages- und die Nachtvorhersage getroffen werden Auch diese Optionen werden durch einen Klick auf „Einstellungen speichern“ gesichert“.
Vorhersage: In dieser Optionsmatrix kann angegeben werden welche Vorhersagedaten neben den aktuellen Wetterdaten angezeigt werden sollen. Dabei ist eine Vorhersage für bis zu 9 Tagen möglich, jeweils getrennt für den Tag (tagsüber) und die Nacht (nachts). Über die Checkbox „Alle“ können jeweils alle Tage aktiviert oder deaktiviert werden.
[divider_top]
5. Anzeige der Wettervorhersage
Dieser Abschnitt beschreibt die verschiedenen Wege, um die Wetterdaten anzuzeigen. Dabei werden vier Wege unterschieden. Die Anzeige über ein WordPress-Widget, die Anzeige über Pflege der Datei sidebar.php (oder einer anderen PHP-Datei), die Anzeige per Direktaufruf und die Verwendung der Datenschnittstelle von WP-Forecast. Der letztgenannte Weg bietet die höchste Flexibilität, verlangt aber auch die meisten Kenntnisse in PHP.
5.1 Anzeige als Widget
Bei der Verwendung über den Standard-Widgetdialog von WordPress kann, wie für alle WordPress-Widgets ein Titel eingegeben werden. Näheres zur Verwendung von Widgets findet man in der WordPress-Hilfe. Im Widget-Dialog kann man die ID des gewünschten Widgets einstellen (A, B, C, etc.), wählt man das Fragezeichen (‚?‘) aus, so wird ein Selektionswidget angezeigt, dass die Layouteinstellungen des Widgets mit der ID ‚A‘ verwendet. Dort kann man unter allen für WP-Forecast administrierten Orten auswählen. Die Wetterdaten werden jeweils direkt und ohne neues Laden, ajax-like angezeigt.
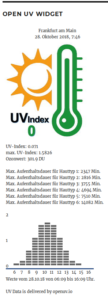
Ab der Version 6.0 gibt es zusätzlich ein Widget zur Anzeige der UV-Daten von OpenUV.io. Im Widget-Dialog kann man die ID des gewünschten Widgets einstellen (A,B, etc.). Weiterhin kann man einstellen, ob man die UV-Index-Vorhersage als Balkengrafik anzeigen möchte und ob die Informationen zur maximalen Aufenthaltsdauer in der Sonne angezeigt werden sollen.
Das OpenUV-Widget sieht dann beispielsweise so aus:

5.2 Anzeige über die sidebar.php
Zur Anzeige des Widgets über die sidebar.php bzw. direkt aus PHP-Code heraus stellt wp-forecast mehrere Funktionen zur Verfügung.
function wp_forecast($wpfcid="A", $language_override=null)
function wp_forecast_range($from=0, $to=0, $numpercol=1, $language_override=null)
function wp_forecast_set($wset, $numpercol=1, $language_override=null)
Die Funktion wp_forecast erwartet als Parameter die ID des anzuzeigenden Widgets, optional kann der iso Sprachcode der gewünschten Ausgabesprache angegeben werden.
Beispiele:wp_forecast ( "A" ); // zeigt das widget A in der voreingestellten Sprache an
wp_forecast( "C", "de_DE" ); // zeigt das Widget C in deutsch an
Da wp-forecast bis zu 20 Widgets unterstützt, muss man beim manuellen Einbinden in die Sidebar mitteilen welches Widget man gerne sehen möchte. Die Kennungen sind sind einfache Buchstaben in alphabetischer Reihenfolge.
Für das erste Widget verwendet man wp_forecast(”A”), für das zweite wp_forecast(”B”) und so weiter.
Für die Abwärtskompatibilität wird bei einem Aufruf ohne Kennung (wp_forecast()), automatisch das erste Widget („A“) ausgewählt. Wählt man „?“, so wird ein Selektionswidget angezeigt (s. auch den vorigen Abschnitt)
Generell empfiehlt es sich die Existenz der aufzurufenden Funktion in der sidebar.php sicherzustellen. Dies geschieht durch eine einfache if-Abfrage und kann analog auch bei den anderen Funktionen eingesetzt werden:if ( function_exists(wp_forecast) ) {
wp_forecast( "widget_id" );
}
Die Funktion wp_forecast_range zeigt eine Reihe von Widgets in Tabellenform an. Als Parameter erwartet sie einen von- und einen bis-Wert, beide ganzzahlig, die Anzahl der Widgets pro Tabellenzeile und den iso Sprachcode. Alle Parameter sind optional.
Ohne Parameter wird das erste Widget in der Standardsprache angezeigt.
Beispiele:wp_forecast_range(0,6,2); // zeigt die ersten sechs Widgets in einer 3x2 Tabelle an
wp_forecast_range(10,20,5) // zeigt die Widgets 10 bis 20 in einer 5x2 Tabelle an
Die Funktion wp_forecast_set zeigt eine beliebige Menge von Widgets an. Als Parameter erwartet die Funktion ein array mit den gewünschten Widgets, die Anzahl der Widgets pro Tabellenzeile und den iso Sprachcode. Dabei muss die Menge der Widgets übergeben werden, die beiden anderen Parameter sind optional.
Beispiele:wp_forecast_set( array("C","D","H","A"), 2 ); // zeigt die Widgets C, D, H, A in einer 2x2 Tabelle an
wp_forecast_set( array("A","B","C","K","L","M"), 3, "fr_FR"); // zeigt die Widgets A, B, C, K, L, M in einer 3x2 Tabelle in französisch an
5.3 Direktaufruf über eine URL
Es besteht die Möglichkeit das Widget direkt über eine URL aufzurufen. Der Aufruf erfolgt über eine URL wie http://meine.wordpress.domain/wp-content/plugins/wp-forecast/wp-forecast-show.php?wpfcid=A.
Wobei A die Kennung des wp-forecast Widgets ist. Als zweiten Parameter kann language_override mitgegeben werden, um die Sprache des Widgets für die Ausgabe anzupassen. Ab der Version 2.2 existiert ein dritter Parameter header, der die Werte 0 (Nein) oder 1 (Ja) annehmen kann. Wird dieser Parameter mit 1 übergeben, so wird ein XHTML konformer HTML-Header und -Footer mit ausgegeben. Diese Funktion kann auch dazu verwendet werden, das Wetter innerhalb einer Seite oder eines Artikels anzuzeigen. Dazu bettet man den URL Aufruf in ein iframe-Tag ein.
<p>Beispiel:<br><code><iframe src="https://mywordpress.de/wp-content/plugins/wp-forecast/wp-forecast-show.php?wpfcid=A&header=1" width="600" height="600"></iframe></code></p>Code-Sprache: HTML, XML (xml)Ab der Version v7.7 wird der Direktaufruf über eine virtuelle Seite in WordPress abgebildet. Dies war nötig, um den Sicherheitsrichtlinien von WordPress zu genügen. Die URL lautet:
<p>Beispiel:<br><code><iframe src="https://mywordpress.de/wp-forecast-direct?wpfcid=A&header=1" width="600" height="600"></iframe></code></p>Code-Sprache: HTML, XML (xml)5.4 Verwendung der WP-Forecast Datenschnittstelle
Ab der Version 2.2 bietet WP-Forecast wie Möglichkeit die Wetterdaten ohne HTML mittels PHP Auruf zu ermitteln. Die Verwendung ist selbst für den PHP Anfänger zu bewältigen.
Der Aufruf kann beispielsweise in einer der PHP Dateien des verwendeten Themes geschehen.
Die Definition der Funktion lautet:
function wp_forecast_data($wpfcid="A", $language_override=null)
Der Aufruf gibt ein Array aller verfügbaren Wetterdaten zurück.
$erg=wp_forecast_data("A","de_DE"); // liefert die Daten des Widgets A in deutsch zurück
print_r($erg); // listet alle vorhandenen Werte auf
Um gezielt Werte auslesen zu können folgen jetzt die Schlüssel des Ergebnis-Arrays.
Die Angabe <TagNr> ist ein Platzhalter für den Tag für den die Vorhersage abgerufen werden soll. Der Wert von <TagNr> kann zwischen Eins und Neun liegen.
| Wert | Schlüssel | accuweather | weatherbug |
|---|---|---|---|
| URL zur Wettervorhersage des Wetterdienstes | servicelink | x | x |
| URL zur Wettervorhersage bei Accuweather | acculink | x | |
| Accuweather Ortsangabe | location | x | x |
| Name des Ortes | locname | x | x |
| Blog-Datum | blogdate | x | x |
| Blog-Zeit | blogtime | x | x |
| Accuweather-Datum | accudate | x | |
| Accuweather-Zeit | accutime | x | |
| WeatherBug-Datum | bugdate | x | |
| WeatherBug-Zeit | bugtime | x | |
| Pfad/URL des Icons | icon | x | x |
| Nummer des Icons | iconcode | x | |
| Kurztext | shorttext | x | x |
| aktuelle Temepratur | temperature | x | x |
| aktuelle gefühlte Temperatur | realfeel | x | x |
| aktueller Luftdruck | pressure | x | x |
| aktuelle Luftfeuchtigkeit | humidity | x | x |
| aktuelle Windgeschwindigkeit | windspeed | x | x |
| aktuelle Windrichtung | winddir | x | x |
| aktuelle Böen | windgusts | x | x |
| Sonnenaufgang heute | sunrise | x | x |
| Sonnenuntergang heute | sunset | x | x |
| Copyright Vermerk | copyright | x | x |
| Vorhersage Tags: Datum | fc_obsdate_<tagnr> | x | x |
| Vorhersage Tags: Icon-Pfad/URL | fc_dt_icon_<tagnr> | x | x |
| Vorhersage Tags: Nummer des Icons | fc_dt_iconcode_<tagnr> | x | |
| Vorhersage Tags: Kurzbeschreibung | fc_dt_desc_<tagnr> | x | x |
| Vorhersage Tags: Temperatur max. | fc_dt_htemp_<tagnr> | x | x |
| Vorhersage Tags: Temperatur min. | fc_dt_ltemp_<tagnr> | x | |
| Vorhersage Tags: Windgeschwindigkeit | fc_dt_windspeed_<tagnr> | x | |
| Vorhersage Tags: Windrichtung | fc_dt_winddir_<tagnr> | x | |
| Vorhersage Tags: Böen | fc_dt_wgusts_<tagnr> | x | |
| Vorhersage Nachts: Icon-Pfad | fc_nt_icon_<tagnr> | x | |
| Vorhersage Nachts: Kurzbeschreibung | fc_nt_desc_<tagnr> | x | |
| Vorhersage Nachts: Temperatur | fc_nt_ltemp_<tagnr> | x | |
| Vorhersage Nachts: Windgeschwindigkeit | fc_nt_windspeed_<tagnr> | x | |
| Vorhersage Nachts: Windrichtung | fc_nt_winddir_<tagnr> | x | |
| Vorhersage Nachts: Böen | fc_nt_wgusts_<tagnr> | x | |
| Längengrad des Ortes | lon | x | x |
| Breitengrad des Ortes | lat | x | x |
| Fehlermeldung (leer bei keinem Fehler) | lon | x | x |
5.5 Anzeige in Postings und Seiten per Shortcode
Ab der Version 2.4 bringt wp-forecast einen eigenen Shortcode mit. Dies ermöglich das einfache Anzeigen der Wetterinformationen in Postings und Seiten. Zum Einfügen eines Wetterwidgets ergänzt man an der gewünschten Stelle
[[wpforecast id="A" lang="de_DE"]]Code-Sprache: JSON / JSON mit Kommentaren (json)
Der Shortcode wpforecast erwartet als Parameter die ID des anzuzeigenden Widgets, optional kann der iso Sprachcode der gewünschten Ausgabesprache angegeben werden. Lässt man die ID ebenfalls weg, dann wird automatisch das Widget mit der ID „A“ ausgewählt. Mit der Version 2.5 wurden die Parameter für den Shortcode ergänzt. Um die Höhe und Breite des iframes anzugeben können jetzt width und height ebenfalls übergeben werden.
Bsp.: [wpforecast id="A" lang="de_DE" width="300" height="500"]
[divider_top]
6. Multiusermodus
Seit WordPress 3 ist es möglich ein Multiuser-Blog mit WordPress einzurichten (früher geschah dies mit WordPress MU). wp-forecast unterstützt seit der Version 3.0 auch den Multiusermodus von WordPress.
Im einem Multiuser-Blog ist das Plugin entweder für alle oder nur für das Basisblog (BLOG mit der ID=1) aktiviert. Falls es für alle Blogs aktiviert ist, ist der Plugin-Admin-Dialog (Sonnen-Icon) für alle User freigegeben.
Im Folgenden wird der Admin-Dialog im Menü Blog-Netzwerk als Superadmin-Dialog bezeichnet. Der User-Admin-Dialog (Sonnen-Icon) als Admin-Dialog
wp-forecast funktioniert für das Basisblog immer wie im Singlesite-Modus. Dabe ist es egal ob Superadmin-Optionen eingestellt worden sind oder nicht. Der Administrator möchte sicherlich weiterhin alle Freiheiten haben und nur die anderen Anwender kontrollieren. ![]()
Wenn der Admin keine Superadmin-Optionen eingestellt hat oder diese gelöscht wurden (geht im Superadmin-Dialog, vorher Checkbox anhaken),
- dann funktioniert wp- forecast für alle Blogs wie im Singlesite-Modus.
sind Superadmin-Optionen hinterlegt worden, dann
- werden für gesperrte Felder(blaue Checkbox leer/deaktiviert) immer die Werte aus dem Superadmin-Dialog verwendet.
- werden für freigegebene Felder(blaue Checkbox angehakt), als Standardwert die Werte aus dem Superadmin-Dialog verwendet diese können aber durch den Blog-User im Admin-Dialog überschrieben werden.
An dieser Stelle herzlichen Dank an tsotsi für die angenehme Zusammenarbeit und das viele Testen.
Ab der Version v7.7 wird der Multiusermodus nicht mehr unterstützt. Zum einen ist die Pflege ein relativ hoher Aufwand, zum Anderen gibt es offenbar keinen Bedarf mehr bei den Anwendern für dieses Feature.
[divider_top]
